Defect/Issue Description:
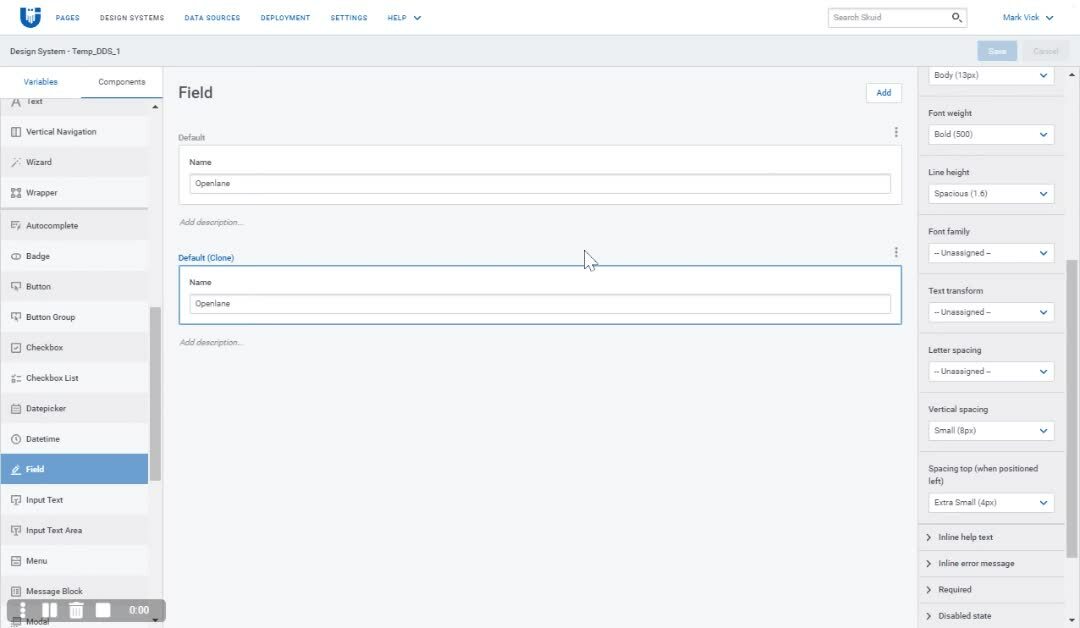
The selected style for a component is not the one that is actually being used. Also, if a user selects a different style (e.g. Vertical Spacing) and save it, when they come back to it then they will not see the style they selected, instead they will see the default (?) style. Although, system will use the style that user selected.
E.g. if user selected 24px for vertical-spacing, user will be shown 8px, but system will use 24px.
Environment:
- API Version: v2
- Release: Chicago
- Release version: 14.4.7
- Platform: Salesforce
Brief Summary of the Defect/Issue:
If user selected 24px for vertical-spacing, save it, open different style settings, come back to the component you edited. User will be shown 8px, but system will use 24px.
Action Performed:
If user selected 24px for vertical-spacing, save it, open different style settings, come back to the component you edited. User will be shown 8px, but system will use 24px.
Expected Result:
24px to be displayed
Actual Result:
8px is displayed
Additional Resources:
Demonstrating the bug - I could not upload the video, so link bellow:

DSS_bug
Made with https://outklip.com

