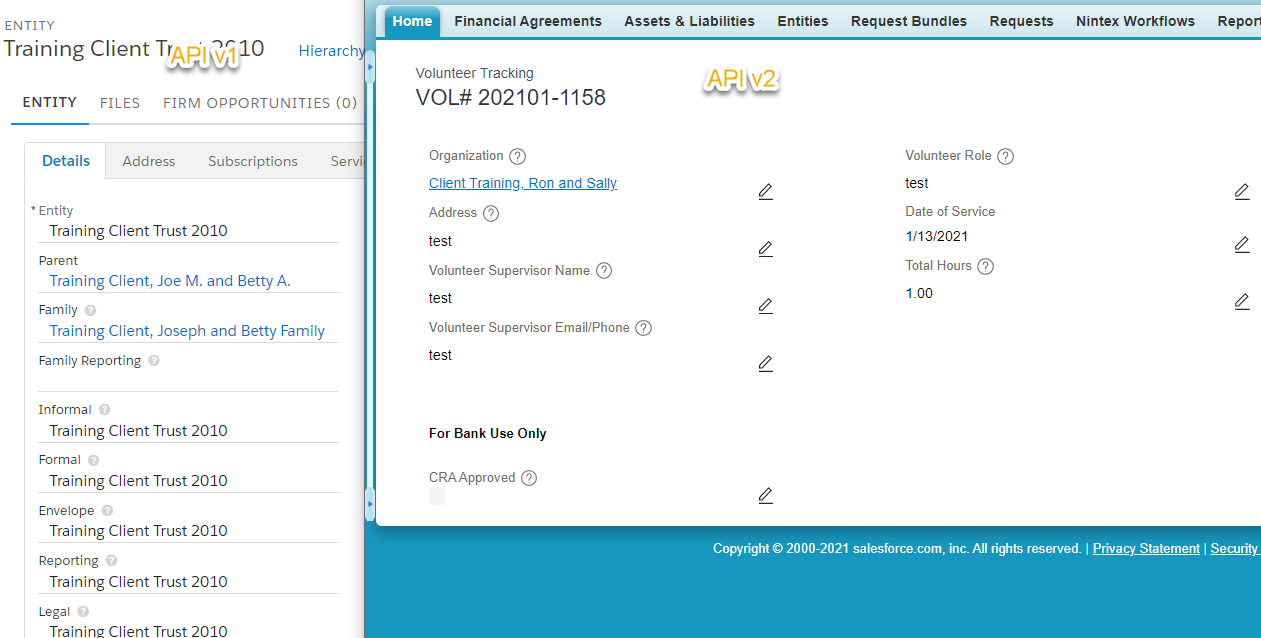
The theme on v1 allowed borders between fields and the value was indented. This looks quite different in v2. Does anyone have any suggestions? See attachment. Thank you.
Page 1 / 1
I’ve been trying to style my forms similarly, specifically with the line under each field. I haven’t figured out how to do so in the design system, but it may be possible using custom CSS available in the new Boston release. If not, maybe a good candidate for an idea/feature request?
I would hope it’s possible with Design System, but I haven’t been able to find anything either.
If you’re using custom CSS, then it would looks something like this:
custom section under form.js
return {
"row": {
"&:not(:last-child)": {
'padding-bottom': '10px',
'border-bottom': '1px solid #d1d3d5'
}
},
}
Best,
Lukas
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.