Sorry for the delay in answering this question. Your use case is very interesting and should be better supported. I’ve added some improvement stories to our backlog to better handle this situation.
- If you have a valid range set - if it includes the current day - we should default to that current day.
- There should be declarative support for setting the default day in the calendar.
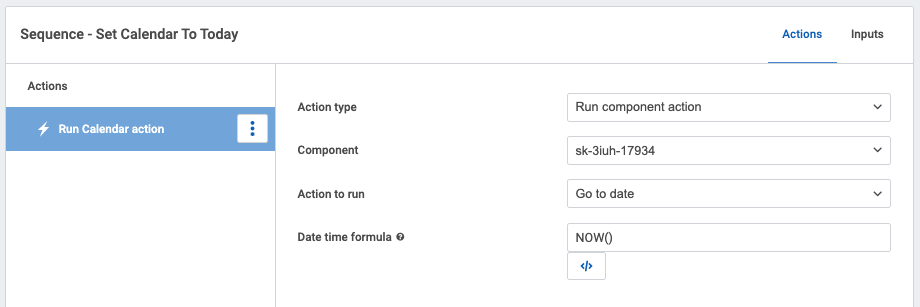
There is a component action that can be triggered on the calendar to set the active day on the calendar. Use the “NOW()” function here. But it seems that binding the action to the “page load” event means the action runs before the calendar component is fully loaded - and the component sets the date back to the beginning of your valid range. I’d encourage you to play with that. See the screenshot below:
Hey Rob!
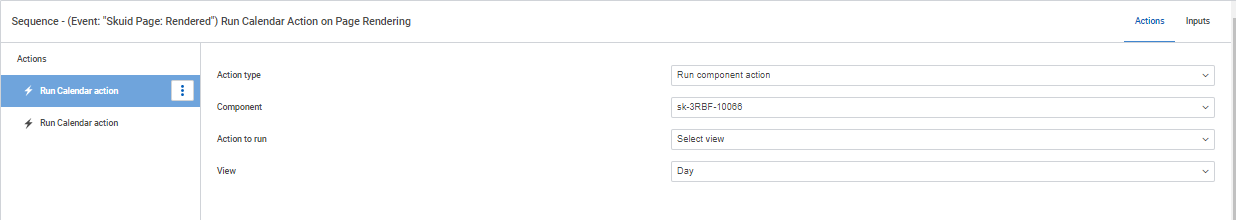
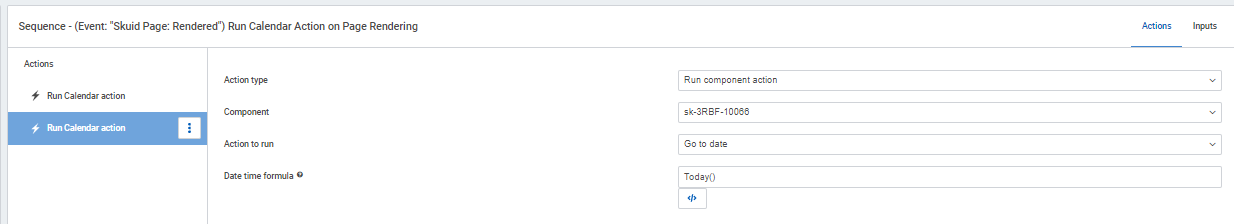
I finally got around to testing this component action idea out. Thanks a ton for the idea and the follow-up. Unfortunately it did not work out - potentially the date is being overridden as you suspected it might. I was able to get the ‘Select view’ component action to work, but ‘Go to date’ did not.
I did make sure to uncheck the calendar setting to ‘remember user’s last date’ as well, but that just resulted in the calendar rending at the first day of the valid date range.
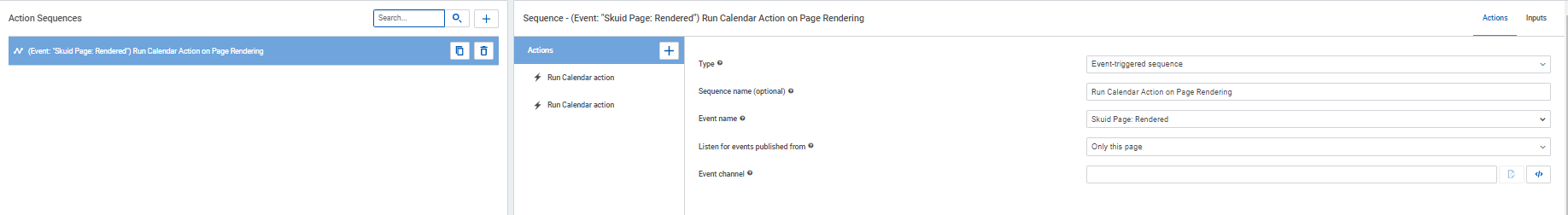
Here are some screenshots of my attempted actions for reference, but ultimately I did not succeed.
I’ll be excited to hear if any of the updated stories make it into development (which I think you nailed in your response to my original post). In the meantime, as an alternative, I may just forego the ability to view historical calendar entries on the primary calendar - allowing the valid range to default to Today - and provide a clone page if the user wants to hop around historically.
Best
Chris
Thanks. I’ll try to remember to come back and update this post when we get these improvements made.