See screenshots below for the deck component in the skuid mobile composer - is there a way we can deactivate this so users won’t hit it by mistake?

See screenshots below for the deck component in the skuid mobile composer - is there a way we can deactivate this so users won’t hit it by mistake?

Jsun,
I guess it would be nice if it was hidden for read-only mode! For now, here’s a way around this:
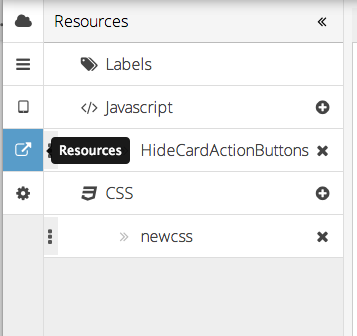
For any deck where you want to hide the actions icon, add a css class to the deck. I called mine ‘hide-edit-button’. This is under the Deck Properties panel.

.hide-edit-icon .sm-titlebutton-wrapper { display: none; }
using the name of the CSS class you chose for your deck.
Finally, to ensure the action icons don’t show up when the user taps the card header, add an inline custom Javascript resource as well, with this as the body:
(function(skuid){ var $ = skuid.$; $(function(){ window.setTimeout(function(){ var cardTitleActions = $('.hide-edit-icon .sm-card-action-wrapper'); $.each(cardTitleActions, function(){ this.remove(); }); }, 500); }); })(skuid);<br>
It’s not the most clean solution, but I think it should work for your case!
Emily
Great - it works. Thanks!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.