Hi
I’m having 2 separate issues/concerns with date /time fields and would appreciate any help i can get
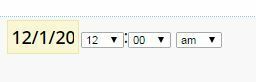
1-Because of the theme font size we use, the date appears cut off in edit mode from date/time fields. Would there be a way to make that all date/time input field a different width?
2-My users are really annoyed with having to manually pick the date/time manually, very time consuming. Specially when most of the time, our use is to put it the current/date time
They are used to the SF calendar with the “today” shortcut that does set Now() in 1 click
Is there any way to mimic the same in Skuid?
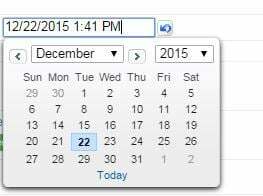
I looked at Datepicker from Jquery and see they offer some sort of similar function. But i’m not sure if it would work as I expect or even if works with date/time. It seems in this example i see there,when i click on today, it does not auto fill data in, just brings the cursor over the current day of the month
I would like in 1 click to be able to add function: Now() into a field
Did anyone ever try to accomplish same and succeeded? I would have thought this to be a common request for SF users.
Thank you
For number 2: Is the Model that contains this Datetime field being used for creating brand-new records, or editing existing records? If it is being used to create new records, you can set the default value of the Datetime field to “Today”, either via a Condition on your Model (if you’ve got “Create Default Row if Model has none” turned ON), or via a Default Value if you’re using the Action Framework’s “Create new row” action to create a new row via a Button click or something like that.
Thx Zach,
2 is mostly for existing records, but even for new records, it’s not a 100% of the time that we would need to set it as now().
Basically trying to get something similar to this:
When i click today(bottom), a date and time are automatically entered.
Yeah, that makes sense. Right now I think this would have to be done with JavaScript via a custom field renderer. Skuid uses the jQuery Datepicker internally at present, but its “Today” button does not populate the field, it merely navigates the Datepicker back to the month / year which contains “Today”.
Yes that’s what I figured.
Let’s say I manage to create that JS (which by itself is quite a task for me lol), how would i add a toggle button on calendar , that i can click, and it turn calls and execute the JS? is that even possible?
if you have any Pre-existing JS build, I would appreciate it
If not, prob I’ll be able to put something together, just drawing a blank on 1st question above
Thx
Based on another thread where this topic came up, I did a little fiddling around to see what it would take to add TODAY functionality to existing jQuery UI datepicker that Skuid uses. The good news is that it was rather simple and demonstrated below.
Disclaimer: I spent about 20 mins with this and it has not been tested thoroughly. Use at your own risk 
Steps to implement (yep, only one step required):
- Add inline snippet to skuid page as follows:
(function($, skuid) { 'use strict';
// set global defaults for datepicker to show the button panel
// which contains TODAY & DONE. This will ensure
// that all datetime fields show the button panel
$.datepicker.setDefaults( {
showButtonPanel: true
});
// store off existing _gotoToday function provided by datepicker widget
var gotoTodayOrig = $.datepicker._gotoToday;
// override _gotoToday implementation
$.datepicker._gotoToday = function(id) {
// store off reference to ourself
var self = this;
// call default implementation
gotoTodayOrig.call(self, id)
// select the date (this will select & dismiss)
self._selectDate(id)
};
})(skuid.$, skuid);
Full Sample Page XML
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Task"> <models>
<model id="Task" limit="1" query="true" createrowifnonefound="true" sobject="Task" adapter="" type="">
<fields>
<field id="Subject"/>
<field id="CreatedDate"/>
<field id="ReminderDateTime"/>
</fields>
<conditions>
<condition type="param" value="id" field="Id" operator="=" enclosevalueinquotes="true" novaluebehavior=""/>
</conditions>
<actions/>
</model>
</models>
<components>
<pagetitle model="Task" uniqueid="sk-2RnJl6-70">
<maintitle>
<template>{{Subject}}</template>
</maintitle>
<subtitle>
<template>{{Model.label}}</template>
</subtitle>
<actions>
<action type="savecancel" window="self"/>
</actions>
</pagetitle>
<basicfieldeditor showsavecancel="false" showheader="true" model="Task" mode="edit" uniqueid="sk-2RnJl6-71" buttonposition="">
<columns>
<column width="100%">
<sections>
<section title="Basics">
<fields>
<field id="Subject"/>
<field id="ReminderDateTime" valuehalign="" type=""/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
<resources>
<labels/>
<css>
<cssitem location="inline" name="newcss" cachelocation="false">input.nx-dt-dateinput {
width: 200px;
}</cssitem>
</css>
<javascript>
<jsitem location="inline" name="newInlineJS" cachelocation="false" url="">(function($, skuid) {
'use strict';
// set global defaults for datepicker to show the button panel
// which contains TODAY &amp; DONE. This will ensure
// that all datetime fields show the button panel
$.datepicker.setDefaults( {
showButtonPanel: true
});
// store off existing _gotoToday function provided by datepicker widget
var gotoTodayOrig = $.datepicker._gotoToday;
// override _gotoToday implementation
$.datepicker._gotoToday = function(id) {
// store off reference to ourself
var self = this;
// call default implementation
gotoTodayOrig.call(self, id)
// select the date (this will select &amp; dismiss)
self._selectDate(id)
};
})(skuid.$, skuid);</jsitem>
</javascript>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Hi,
For the Question with the Dateinput you can use CSS like the following:
input.nx-dt-dateinput {<br /> width: 9ch; /* 9 times the width of 0 (should be enough for this date format: MM/dd/yyyy) */<br />}
EDIT: Updated CSS
Barry , you are a life-saver again!
Thank you very much, this is a big help.
2 quick things:
1-: Do you think it’s possible for snippet to set the time to Now as well? or worse case if time is blank to 12:00 PM by default? (instead of default of 12 AM)
2- Just in case someone else, ever needs this, you may want to adjust your instruction to:
Steps to implement (yep, only one step required):
1) Add inline snippet to skuid page as follows:
As the JS needs to be inline and not inline (snippet)
Good thing you included the Full XML, that allowed me to figure this out lol
Thank you again!
Thank you Thimo, that worked perfectly as well!
Hi Dave -
Glad this worked out for you.
1) Is it possible? Yes  The jQuery datepicker itself doesn’t handle “time” so to account for this, Skuid renders the picklists separately for the time portion. Given this, there is no "easy’ way to make sure both portions get updated properly. That said, I spent a few minutes trying to figure out a solution and come up with a rather hacky/primitive one. If I spent more time with this I might be able to figure out a more elegant approach but for now, the below should work for you. Try replacing the snippet with the following. Keep in mind, none of this is thoroughly tested so use at your own risk
The jQuery datepicker itself doesn’t handle “time” so to account for this, Skuid renders the picklists separately for the time portion. Given this, there is no "easy’ way to make sure both portions get updated properly. That said, I spent a few minutes trying to figure out a solution and come up with a rather hacky/primitive one. If I spent more time with this I might be able to figure out a more elegant approach but for now, the below should work for you. Try replacing the snippet with the following. Keep in mind, none of this is thoroughly tested so use at your own risk 
2) Thanks for catching this! You are correct, it should be “inline” JS resource, not “inline snippet” JS resource. Unfortunately, I’m unable to “edit” my original post so hopefully others that see this will read farther down to catch my error on the type of JS resource needed.
(function($, skuid) { 'use strict';<br> <br>// set global defaults for datepicker to show the button panel<br>// which contains TODAY & DONE. This will ensure<br>// that all datetime fields show the button panel<br>$.datepicker.setDefaults( {<br> showButtonPanel: true<br>});<br>// store off existing _gotoToday function provided by datepicker widget<br> var gotoTodayOrig = $.datepicker._gotoToday;<br> <br> // override _gotoToday implementation<br> $.datepicker._gotoToday = function(id) {<br> // store off reference to ourself<br> var self = this;<br> <br> // call default implementation<br> gotoTodayOrig.call(self, id);<br> <br> // select the date (this will select & dismiss)<br> self._selectDate(id);<br> <br> // get the Skuid field object<br> var field = jQuery(id).closest('.nx-field').data('object');<br> <br> // make sure we found the field<br> if (field) {<br> // get the instance of the datepicker so that we can obtain the current date<br> var target = $( id ),<br> inst = this._getInst( targetp 0 ] )<br> , date = self._getDate(inst);<br> <br> // force the time to 12:00:00<br>date.setHours(12, 0, 0, 0);<br>// update the row<br>// Note that we do not pass an initiatorId here because we want Skuid to re-render the field<br> field.model.updateRow(field.row, field.id, date, {});<br> }<br> };<br>})(skuid.$, skuid);
As of the Rockaway Update 1 release, the default Date/Time date input field width will be a relative width of 7em in order to accommodate long dates, e.g. 12/26/2016, and in order to scale up if the page’s font size is significantly larger / smaller than the default font-size.
The Theme Composer will also include a new “Datetime” section under Field configuration settings which allows you to adjust this width as needed for your own themes. Stock themes such as Lightning Design which need additional width have been pre-adjusted as appropriate (Lightning Design Theme is set to 8em width).
7em? That’s 1em more than I could’ve ever asked for!! Thanks!
haha!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.