Using a single model proved to be a better solution. Here is what we did.
Create aggreage model to group data by the appropriate categories.
Build a custom component (with some custom CSS) to display the total. I used work we described here:
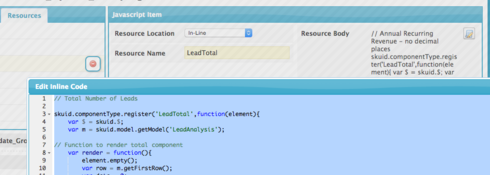
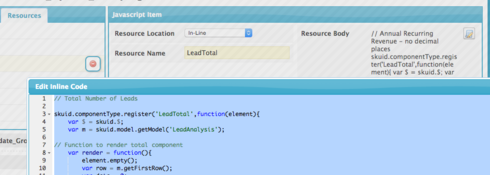
Added a Javascript resource of type In-Line that iterates through the rows of the model and calculate the sum.

Here is the code. Notice that I register ‘LeadTotal’ as my component name. You need to make sure that name is used by the custom compoent created in step 2.
I’m using the “coundId” field from my aggregate model to do the calculation of totals. You will need to make sure to use the right field alias from your model.
// Total Number of Leads skuid.componentType.register('LeadTotal',function(element){ var $ = skuid.$; var m = skuid.model.getModel('LeadAnalysis'); // Function to render total component var render = function(){ element.empty(); var row = m.getFirstRow(); var data = 0; $.each(m.data, function (i, row){ data += row.countId; }); data = addCommas(data); var text = "r
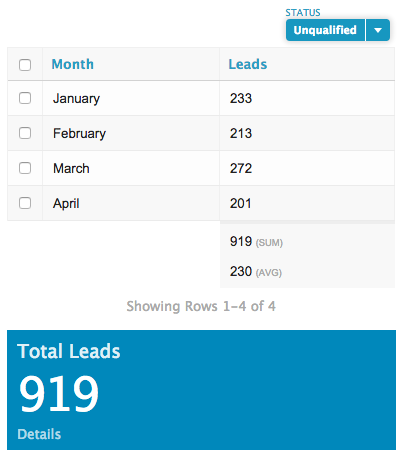
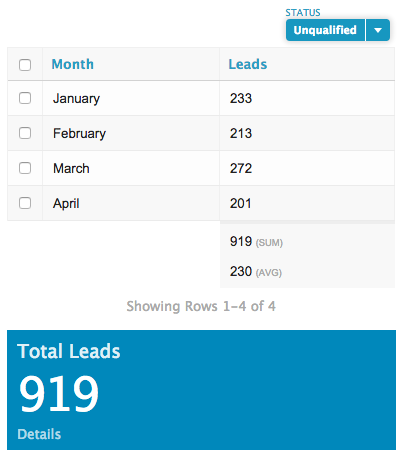
Total Leads
" + data +"
Details
](/apex/skuid__ui?page=MRR_Detail)"; element.append( m.mergeRow(row,text) ); }; // Runs render function when model is requeried by filters skuid.events.subscribe('models.loaded',function(updateResult){ if (updateResult.models.LeadAnalysis) { render(); } }); // Runs render function on initial page load. render(); }); // Takes numbers and adds commas to them var addCommas = function(str) { str += ''; x = str.split('.'); x1 = x'0]; x2 = x.length \> 1 ? '.' + x 1] : ''; var rgx = /(d+)(d{3})/; while (rgx.test(x1)) { x1 = x1.replace(rgx, '$1' + ',' + '$2'); } return x1 + x2; };
I’ve posted sample page XML here. Copy it into a page in your org and you can see what is going on.
In addition, there is code in this page XML to produce more elegant Month Names, rather than just using numbers. (Sweet)
Here is a picture. Change the Status filter and both the table values and the total display are updated.