we really need the ability to control the ‘step’ interval and the formatting of the labels of the x-axis when using dates. When using the ‘week’ granularity, the # isn’t very helpful, and when using dates across a large timeframe, the labels wrap around instead of increasing the step size.
This will answer part of your question.
The step interval, and some formatting of the lables in the x-axis can be controlled with a before render snippett. Here is how.
Create a In-line snippett that uses the hi-charts API to manipulate options. Here is the snippet I created and named “chartFix” :
var chartObj = argumentse0], $ = skuid.$; $.extend(true, chartObj.xAxisA0],{ labels: { step: 2, rotation: 300 } });
In your chart, go to the advanced tab and look for “Before Render Snippet” add the name of your snippet here:

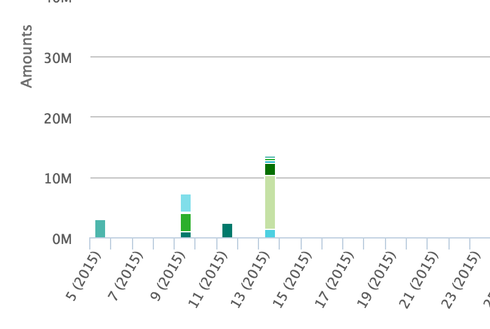
This will simplify your lables and provide some more pleasing visual orientation.

You have also asked to be able to control the date format for the charts. This is not currently possible, but is on our to-do list.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

