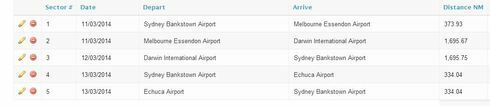
Would a custom snippet be able to automatically render a number field with increasing value? I have a table which outlines a travel itinerary, with sectors 1 through X. (say maximum 20 sectors) Currently the user has to manually ‘number’ each sector so that they stay in order. I tried ordering by Salesforce ID / Record ID, but the table rows are not saved in top-down order, they are being saved bottom up order by SF. (ie the user would have to enter the itinerary bottom-up for it to make sense after it is saved). 
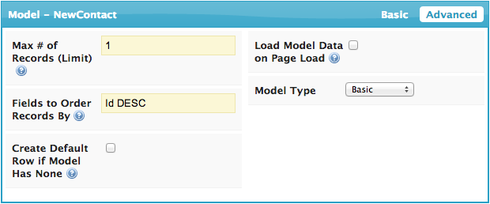
Greg, You can reverse the sort by adding “DESC” to the “Fields to Order Records By” box:  However, your users will still have to type the numbers in each time. It sounds like you want to store the number with the associated row (i.e., if a user changes the sort after the table loads, the numbers should move with their rows). Is this number column a custom field on the Object?
However, your users will still have to type the numbers in each time. It sounds like you want to store the number with the associated row (i.e., if a user changes the sort after the table loads, the numbers should move with their rows). Is this number column a custom field on the Object?
Hi J, thats right - the number needs to be stored with the associated row. Yes, the number column is just a custom field on the object
Then yes, you could accomplish this with a little bit of extra Javascript. Just to help for this explanation, I’ll refer to your model as “SectorModel,” and the custom field which holds the Sector number as “SectorNum__c.” First, sort SectorModel by SectorNum__c, then by whatever field or fields you want to use as a default order if SectorNum__c is blank (maybe “Id DESC”). Next, drop a custom component in your page, type of “In-Line (Component),” and create the corresponding Javascript resource over on the Resources tab. In the body of this component, declare a counter variable (e.g. var i = 1) then iterate through the rows in SectorModel (using our model.getRows() method). For each row, do the following: 1. If SectorNum__c is null (model.getFieldValue(row,‘SectorNum__c’)), set it to the current value of i (model.updateRow(row,{‘SectorNum__c’: i})) 2. Increment i (regardless of whether SectorNum__c was null or not) This will pre-fill the numbers for any rows that don’t already have a value. The Users should be able to edit them as necessary, and when they click save, they will be stored with the rest of the record data. However, this won’t do anything like prevent a user from entering the same SectorNum__c for two different records, or fill in gaps (e.g. if a user deletes Sector 3, Sector 4 won’t automatically become Sector 3). Our skuid.model documentation (particularly example 1) is a good reference for this. I hope this helps.
Would someone be kind enough to share the exact javascript for the in-line component used in this solution? We are having the same issue and I would like to set this up for our users, but do not know javascript. Thanks!
HI Chelsea, we ended up implementing something slightly different to the original request here, so a straight copy/paste of the javascript probably isn’t going to solve this for you. Are you able to put some more detail here on what you’re trying to do, and maybe a screenshot?
Hi Greg, thanks for the quick response. We use a Skuid wizard for creating a new Quote. We have several custom objects that lookup to the Quote object for creating line items.
I used the below Description of Work table as an example. When I create new line items within the wizard, it populates as 1, 2, 3 (below). However, when I save and go to the Detail page, it will sort the line items differently.
We would like to preserve the order that is created in the wizard and it seems the best solution is to add a custom field, such as Line#, that can be auto-populated as you create new line items in the wizard and have the Detail Page sort based on the Line# column.
Any help is much appreciated!
Hi Chelsea,
If you are ok with users manually entering the order of each line item, then the easiest way to preserve the order of the line items in your detail page is the “Fields to Order Records by” box in the Advanced Tab of the model you have for the line items. You would need to put the name of the line item field e.g. “line_item_c” followed by “ASC” (to sort ascending…1,2,3…) or “DESC” to sort the other way. So it would look something like this:
Getting each line item to “auto-populate” is the tricky part. If you’ve already tried the solution above and the manual insertion of line item numbers is a bit cumbersome, then a javascript solution might be the only way forward. Let me know how you go.
Hi Greg,
We were looking for this to be automated and J was able to lend a hand with the javascript. Thanks for the help.
Thanks J.!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

