Is it possible to open a popup using HTML, JS or CSS? I’d like to have an icon in my table open a popup when clicked, but I don’t want it as a row action… Any thoughts?
Similarly, I want to show a field’s value (template or read-only currency field) with an icon next to it that allows a Skuid popup to appear by clicking on a table cell. I got the Trigger popup from javascript solution working (thanks Zach!), but I’m not sure how to modify that code to make it also render an icon in-line so that “click on me to do x” is more obvious then just a hyperlink.
Peter, here is an example of a Custom Field Renderer Snippet that shows a Popup icon. This Field Renderer makes it so that a click on the popup icon will run a separate Snippet that creates and shows a popup, using the strategy documented in “Trigger popup from javascript”.
Field Renderer snippet:
var field = argumentse0],
value = skuid.utils.decodeHTML(argumentse1]),
$ = skuid.$;
skuid.ui.fieldRenderersrfield.metadata.displaytype]yfield.mode](field,value);
var showContactInfoPopup = function(){
skuid.snippet.getSnippet('showContactInfoPopup')({
row: field.row,
model: field.model
});
};
// If not in edit mode, add an icon that will trigger a popup
if (field.mode !== 'edit'){
field.element.children().css('display','inline-block');
field.element.append(
$('<div>').css({
'display':'inline-block',
'float':'right',
'padding-top':'5px'
}).append(
$('<div>').addClass('sk-icon sk-icon-popup inline')
.css('cursor','pointer')
.on('click',showContactInfoPopup)
)
);
}
Snippet that shows a popup:
var context = argumentse0];
var popupXMLString =
''
+ ''
+ ''
+ '{{FirstName}} {{LastName}}'
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ ''
+ '';
var popupXML = skuid.utils.makeXMLDoc(popupXMLString);
var popup = skuid.utils.createPopupFromPopupXML(popupXML,context);
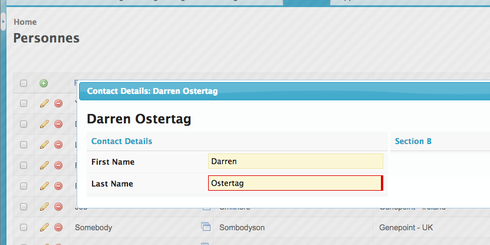
It looks like this:


skuid.utils.createPopupFromPopupXML
Is this documented somewhere? I could not find it.
Also, is there any reason this method would not work with a popup with a page include within it?
This is a great example and is close to something that I am working on implementing. However what I want to do is a little simpler. Goals for modifications are:
1) I want to create a button with specific wording (not just an icon as in the example) that opens a popup just like this code example does.
2)Text in button would be underlined like a normal HTML reference.
3) Location for the button would be in a Field Editor component using a Template in a section.
Ralph:
To attach the onclick action to the text in the field, and to make that text underlined, adjust Zach’s first snippet by removing the whole second half (After the “If not in edit mode” comment with code that looks like this:
// If not in edit mode, add an icon that will trigger a popupif (field.mode !== 'edit'){<br> field.element.on('click',showContactInfoPopup);<br> field.element.addClass("UnderlineLink");<br>}
You also need to add a CSS resource with this code:
.UnderlineLink {text-decoration: underline;}
If you want you can add that class to another CSS resource.
That should get you running.
Close but not there yet. This works great if staying with a table component. I want to do this from a Template component. Essentially all I am trying to do is to provide a help message popup. I have a template that opens page, but I trying to get it to open as a popup…
I can’t figure out how to modify this to open as a popup… I know it’s something simple but haven’t found the example that shows how…
Ok then. I think there is a far more straightforward way to do this. Though it is unexpected…
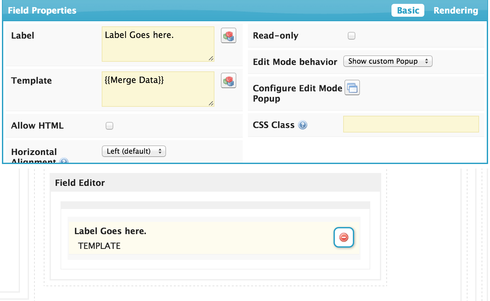
Add a field editor to your page. It should only have one column, hide save and cancel, and remove the header from the single section. Probably make the label above the field.
In this field editor add a template. Give it a lable (or add a single space if you don’t want a lable). Add merge syntax if you want to show data.
The “Edit Mode Behavior” should be a custom Popup. This popup can be configured with any components you want. In your case I’d just put a template with your HTML for your Help Content.
There you go. 100% declarative. Nice. …

There are some really cool suggestions here, but thought I’d add a very simple one
Create a new Snippet of type In-Line, NOT In-Line (snippet), just In-Line. Add the code:
function popitup(url) { newwindow=window.open(url,'name','screenX=400,screenY=200'); if (window.focus) {newwindow.focus()} return false; }
Then create a Template field on your table, and an link similar to the following:
<a href="/{{{Id}}}" target="popup" onclick="return popitup('/{{{Id}}}')">{{Name}}</a>
h/t to http://www.quirksmode.org/js/popup.html which also also a list of parameters you could use in addition to or as replacements for screenX and screenY, I just found that that setting had a decent result on different size screens.
At first I thought I skip creating a snippet and just use onclick="window.open(‘URL’), but that opens the popup in a new tab in most browsers.
Hi, Would it be possible to use a Page Include for the popup content?
That way I would not have to build the XML for popup and can use an existing page?
Thx
Yup.
function popupWindow() {var popupXMLString =
'<popup title=" " width="70%">'
+ '<components>'
+'<includepanel type="skuid" uniqueid="sk-VyQ_Q-161" pagename="UCCNew" module=""/>'
+'</components>'
+'</popup>';
var popupXML = skuid.utils.makeXMLDoc(popupXMLString);
popup = skuid.utils.createPopupFromPopupXML(popupXML);
}
I was able to get the pop up to run but I dont have any data in the pop up. Can anyone help?
See me Code:
var context = arguments[0];
var popupXMLString =
‘’
- ‘’
- ‘’
- ‘{{Name}}’
- ‘’
+ ‘’ - ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
- ‘’
+ '</columns>'
+ '<conditions>'
+ '<condition type="contextrow" field="Id" mergefield="Id"/>'
+ '</conditions>'
- ‘’
- ‘’
- ‘’
- ‘’;
var popupXML = skuid.utils.makeXMLDoc(popupXMLString);
var popup = skuid.utils.createPopupFromPopupXML(popupXML,context);
Good news, this is another topic that seems to be often viewed but has been made much easier in V2. Now Tables have full access to the action framework on a field, so you can easily configure a Modal for a column. This even opens up the ability to do things like modify related data (Activate & Set a condition on another model, query the model, and show the fields in a Form on a Modal). It’s also worth noting that similar functionality is available on Forms. You can read more about it in our documentation on fields.
Here’s a small example
<skuid__page unsavedchangeswarning="yes" personalizationmode="server" showsidebar="false" showheader="false">
<models>
<model id="model" limit="20" query="true" createrowifnonefound="true" datasource="Ui-Only">
<fields>
<field id="first_name" displaytype="TEXT" length="255" label="First name" defaultvaluetype="fieldvalue" defaultValue="The"/>
<field id="last_name" displaytype="TEXT" length="255" label="Last Name" defaultvaluetype="fieldvalue" defaultValue="Doctor"/>
<field id="location" displaytype="TEXT" length="255" label="Location" defaultvaluetype="fieldvalue" defaultValue="tardis"/>
<field id="email" displaytype="TEXT" length="255" label="Email" defaultvaluetype="fieldvalue" defaultValue="doc@who.com"/>
<field id="company" displaytype="TEXT" length="255" label="Company" defaultvaluetype="fieldvalue" defaultValue="unaffiliated"/>
<field id="name" displaytype="FORMULA" length="255" label="Name" ogdisplaytype="TEXT" readonly="true" returntype="TEXT">
<formula>{{first_name}} + " " + {{last_name}}</formula>
</field>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<skuid__grid flexDirection="row" justifyContent="center" alignItems="flex-start" uniqueid="sk-3k3v-23733">
<divisions>
<division alignSelf="center" minWidth="100px" ratio="0">
<components>
<skuid__table allowColumnFreezing="dragDrop" model="model" allowHTML="false" uniqueid="sk-3k3m-19896" mode="readonly" showSaveCancel="false" title="People">
<fields>
<field id="name">
<interactions>
<interaction type="tap">
<action type="showModal">
<skuid__modal title="Edit {{name}}" width="640px" ariaRole="dialog">
<components>
<skuid__form showErrorsInline="true" model="model" uniqueid="sk-3k4J-32075" mode="edit">
<columns>
<column>
<sections>
<section title="New Section" showHeading="false">
<fields>
<skuid__field id="first_name" uniqueId="sk-3k4O-34479"/>
<skuid__field id="last_name" uniqueId="sk-3k4O-34497"/>
</fields>
</section>
</sections>
</column>
</columns>
</skuid__form>
</components>
</skuid__modal>
</action>
</interaction>
</interactions>
</field>
<field id="location" uniqueid="fi-3k3m-20643"/>
<field id="email" uniqueid="fi-3k3m-20644"/>
<field id="company" uniqueid="fi-3k3m-20645"/>
</fields>
<filtering enableSearch="false"/>
<actions/>
<rowActions/>
<massActions/>
<exportProperties useTableColumns="true"/>
<sorting enable="false"/>
<styles>
<spacing top="5" right="5" bottom="5" left="5"/>
</styles>
</skuid__table>
</components>
</division>
</divisions>
</skuid__grid>
</components>
<resources>
<labels/>
<javascript/>
<actionsequences/>
</resources>
<background/>
<interactions/>
<surfaces/>
</skuid__page>
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

