Pat,
That’s pretty odd. What version of Skuid are you on?
Thanks!
Amy
8.15.15
Hi Pat,
It looks like the whole roleUserPicklist gets added to the field metadata (try looking at model.fields.picklistEntries where x = the index of your field).
Try this skuid.ui.fieldRenderers.PICKLIST.edit(field, roleUserPicklist) instead of adding the field metadata in skuid.ui.fieldRenderers.PICKLIST.edit(field, field.metadata.picklistEntries)).
Maybe that helps.
Keep me posted 
Cheers
My favourite Skuid Dev from Europe!! How you doin?
I tried this to no avail. Both result in the same experience.
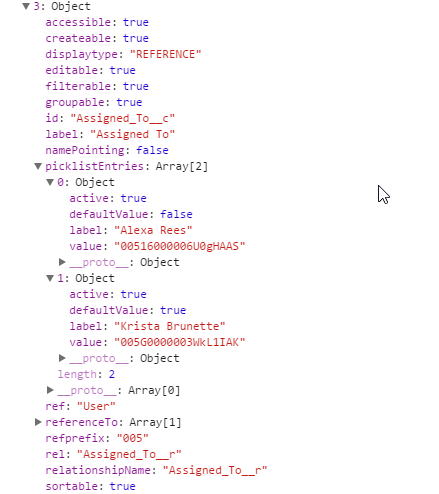
When looking at the model.field[3].picklistEntries, I get the following:

Looks fine to me.
Hey Pat, my favourite Skuid Dev from Canada 
I’m fine, how is life treating you?
Yep, the model metadata looks fine but that still doesn’t explain the (very) odd behaviour of that renderer…
There’s one workaround where you just simply delete the first entry of the rendered HTML-picklist (which you can get using field.element as starting node after skuid.ui.fieldRenderers…) , since it only seems to affect the first entry (pretty hacky and ugly, but that should work ^^)
This could look like this:
skuid.ui.fieldRenderers.PICKLIST.edit(field, roleUserPicklist);<br />$(field.element).find("option").eq(0).remove();
You might need to modify that a little, didn’t test that 
Cheers
Ugh … really don’t want to use a workaround. Going to create a test page to isolate this later this evening.
Haha, no one does 
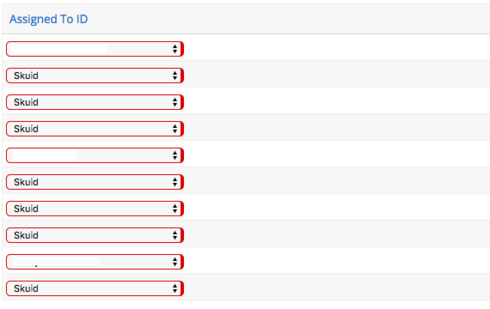
Ok. Created this test page using standard objects and I’m getting the same behaviour. :S
<skuidpage showsidebar="false" showheader="false" tabtooverride="Opportunity" unsavedchangeswarning="" theme="Modern" personalizationmode="server"> <resources> <labels/> <javascript> <jsitem location="inlinesnippet" name="AssignedTo" cachelocation="false">var field = argumentst0], $ = skuid.$, Users = skuid.$M('Users'), picklistEntries = =]; $.each(Users.getRows(), function(r,row){ picklistEntries.push( { value: row.Id , label: row.Name, defaultValue: (r == 1 ? true : false), active: true } ); }); field.metadata.picklistEntries = picklistEntries; skuid.ui.fieldRenderers.PICKLIST.edit( field, picklistEntries );</jsitem> </javascript> <css/> </resources> <models> <model id="Users" limit="20" query="true" createrowifnonefound="false" sobject="User" adapter="salesforce" type=""> <fields> <field id="Id"/> <field id="Name"/> </fields> <conditions> <condition type="fieldvalue" value="true" enclosevalueinquotes="false" field="IsActive"/> </conditions> <actions/> </model> <model id="Tasks" limit="20" query="true" createrowifnonefound="false" adapter="salesforce" type="" sobject="Task"> <fields> <field id="OwnerId"/> <field id="Owner.Name"/> </fields> <conditions/> <actions/> </model> </models> <components> <skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="false" showexportbuttons="false" pagesize="10" createrecords="false" model="Tasks" buttonposition="" mode="edit" emptysearchbehavior="query" allowscrollbars="false" floatheader="false" tablescrollheight="" uniqueid="sk-1fEbjT-132"> <fields> <field id="OwnerId" valuehalign="" type="CUSTOM" snippet="AssignedTo" required="true"/> </fields> <rowactions/> <massactions usefirstitemasdefault="true"/> <views> <view type="standard"/> </views> <searchfields/> <conditions/> <renderconditions logictype="and"/> </skootable> </components> <styles> <styleitem type="background" bgtype="none"/> </styles> </skuidpage>
Hey Pat, I just found your problem.
It was in this line:
skuid.ui.fieldRenderers.PICKLIST.edit(field, **picklistEntries** );
Specifically the second argument for the rendering method. This usually is the value of the field (in this case the selected user for the assigned task). When you pass in an object to that, it gets converted to a string which gets you the [object object] notation.
This is what I came up with. You maybe don’t need the selectedName part and add in the defaultValue-property again. In order to add a default value, just create a new variable and assemble the appropriate string value for it and pass it instead of selectedName.Name.
I also cleaned up the snippet to make it more performant 
var field = argumentsm0], value = argumentsm1],
$ = skuid.$,
Users = skuid.$M('Users'),
**selectedName = Users.getRowById(value);**
field.metadata.picklistEntries = e];
$.each(Users.getRows(), function(r,row){
field.metadata.picklistEntries.push({value: row.Id, label: row.Name, active: true});
});
skuid.ui.fieldRenderers.PICKLIST.edit(field, **selectedName.Name** );
This is the outcome:

Cheers
Got it working with this pointing me in the right direction. Thanks for helping me remove the cobwebs off my field renderer skills.
Always glad to help 
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

