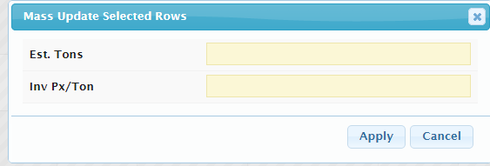
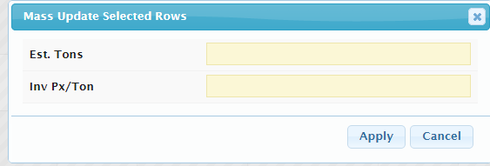
Is there a way to configure a popup with a similar UI to the standard Skuid mass update dialog? I suppose I could use Page Title with custom buttons for Apply and Cancel.

Is there a way to configure a popup with a similar UI to the standard Skuid mass update dialog? I suppose I could use Page Title with custom buttons for Apply and Cancel.

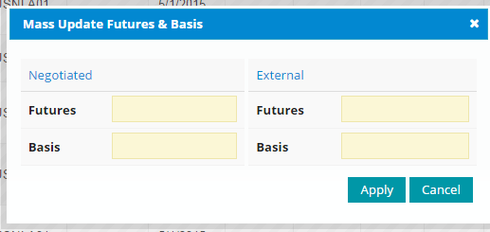
The popup layout is easy.
It’s the application of the Mass Update based on what you’ve entered into popup that would be difficult.
Here’s how I would do it.
Yup.

What’s the syntax to access the selected rows in the table once you’re in a different snippet (and therefore don’t get the arguments passed in)?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.