I want to use my own icon on a Skuid button. How do I do that?
Sorry. Right now you can’t bring in your own Icon set. In addition buttons and tabs do not let you add arbitrary html, so you can bring in your own images to those components.
Again - sorry.
If I’m not mistaken, you can cheat your way into getting your own icon in the button.
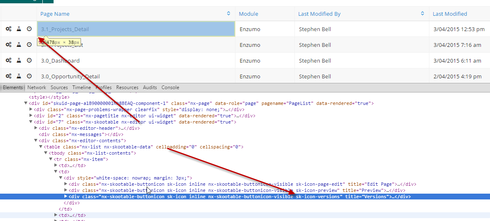
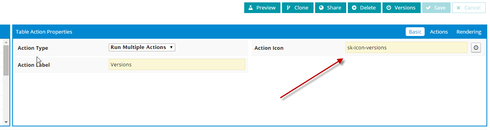
Barry Schnell put a solution together where he added a class to a row action. He did this in order to be able to do a JQuery select on element using the class.
The Icon picker is doing nothing more than adding a class to the element. Doing so enables their CSS to style a background image from a sprite png file.


So, in theory, you can add your own class to the button to enable you to use your own CSS and static resource of your png icon.
If you really really want to do it, here’s a how-to article to get you started. I fear that you will have much tweaking to get this to work though.
http://fortysevenmedia.com/blog/archives/css3_buttons_with_icons/
I’d also review how Skuid does it by reviewing the static resource “skuid__SkuidThemeClassic.zip”
I’ve heard that the new release Banzai will let you do this through the new Theme Builder
Even as awesome as Banzai is - its not that awesome. Sorry. With this release you will be limited to using the Silk or FontAwesome iconset in your Skuid pages. There have been various hacks posted on the communirty about adding other icons to buttons or tabs. These will still work, but require some coding to do correctly.
Hi Rob, do we have any feature some like this on Broklyin ? please let me know…or do we have any future plan to introduce ?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

