It’d be great to allow users to customize the look of Skuid. Either allow them to use their own custom stylesheets or build a mechanism for them to customize the styles within Skuid in a manner similar to jQuery UI Theme Roller (ThemeRoller | jQuery UI).
Page 1 / 1
This has been implemented in our latest release.
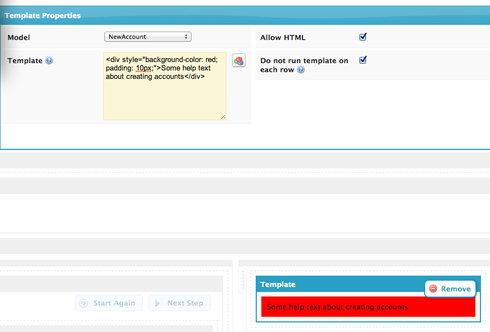
The ability to “hack” into the CSS this way is great; really useful for creating styles for classes. But what about creating styles for specific elements? It looks to me like the various HTML elements render without IDs, so can’t be referenced in CSS. I want to set the back ground colour of a template without affecting the other templates in the page. Is this possible? Thanks as always.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.