I’ve built a component pack with two custom components.
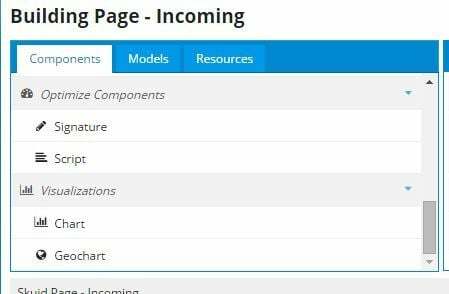
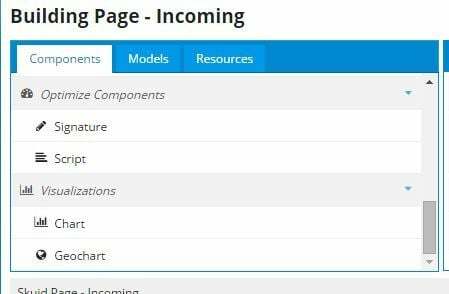
Here’s what they look like in the builder:

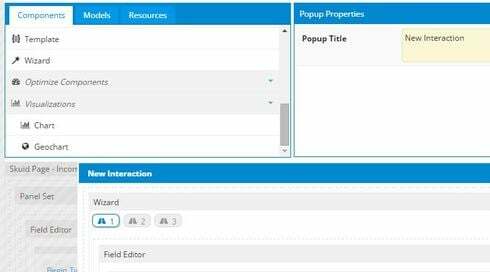
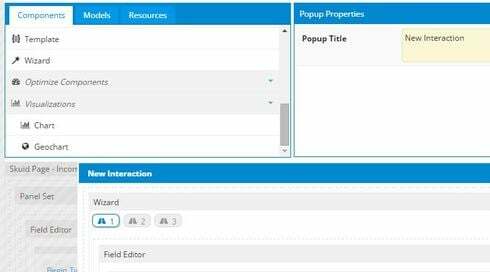
Now, when I try to configure a popup, here’s what the components list looks like:

No custom components.
Arg!
I’ve built a component pack with two custom components.
Here’s what they look like in the builder:

Now, when I try to configure a popup, here’s what the components list looks like:

No custom components.
Arg!
Matt you have to add : isJSCreateable: true,
Check out this thread: https://community.skuid.com/t/custom-component-in-popup
Thanks, Moshe.
I already have isJSCreatable: true .
Here’s the beginning of my code.
skuid.builder.core.registerBuilder(new skuid.builder.core.Builder({ <br>id: "ccoptimize__signature",<br>name: "Signature",<br>icon: "sk-icon-edit",<br>description: "Captures a signature",<br>isJSCreatable: true,<br>componentRenderer: function(component) {<br>....
Must be something else?
Looks like you’ve got a small typo:
isJSCreat<b><u>e</u></b>able : true
Spelling.
Create has an e at the end of it.
isJSCreatable is not the same as isJSCreateable
Ha. Nice. Thanks, J.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.