Hi, Irvin,
This code is only running on page load. You need a way to listen for changes in your model to update the CSS. Try something like this:
var editor = new skuid.ui.Editor(); editor.registerModel(m);
And then extend the editor’s standard functions like handleSave() and handleChange() so that on save or on change, the CSS is updated. If you only want to update the CSS when the model is saved, this will be pretty simple. Just include
editor.handleSave = function(totalSuccess) { skuid.ui.Editor.prototype.handleSave.call(editor, totalSuccess) //Update the css based on model values }
See the skuid.ui.Editor documentation for more info. Does this help?
Thanks for the quick reply. Yes, makes sense. Let me give it a try today and report back.
Hi,
Still unable to get this to work. Here’s my use case:
- Data model is Quote and Quote Line Item
- On Page Load, render custom component that displays a Quote KPI w/ custom CSS (this works)
- Edit a Line Item and Save changes
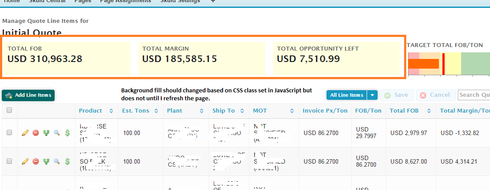
- Custom component should updated, both the value and CSS (neither are being refreshed)
Here’s my custom component JS:
skuid.componentType.register('totalOpportunityLeft', function(element) {
// Registers Component
var $ = skuid.$;
var m = skuid.model.getModel('Quote');
var row = m.getFirstRow();
// Listen for changes on the Quote model
var editor = new skuid.ui.Editor(element);
editor.registerModel(m);
// handleSave callback
editor.handleSave = function(totalSuccess) {
console.log('editor.handleSave');
skuid.ui.Editor.prototype.handleSave.call(editor, totalSuccess);
// Update the css based on model values
setScoreCSS();
};
// handleSave callback
editor.handleChange = function() {
console.log('editor.handleChange');
skuid.ui.Editor.prototype.handleChange.call(editor);
// Update the css based on model values
setScoreCSS();
};
// This wraps the calculated value in the HTML code that applies the same
// styles as we used with the template
var text =
"<div class='box " +
getScoreCSS() +
" ui-widget'>" +
"<div class='nx-pagetitle-subtitle' style='text-transform:uppercase;'>" +
" Total Opportunity Left " +
"</div>" +
"<div class='nx-pagetitle-maintitle'>" +
"{{Total_Opportunity_Left__c}}" +
"</div>" +
"</div>";
// Sticks all this HTML code into our custom component.
element.append(
m.mergeRow(row, text)
);
// Determine score based CSS class
function getScoreCSS() {
var totalFOB = row.Total_FOB_Weighted_Average__c;
var totalExpert = row.Total_Expert_Price_Weighted_Average__c;
var totalTypical = row.Total_Typical_Price_Weighted_Average__c;
var totalFloor = row.Total_Floor_Price_Weighted_Average__c;
console.log('getScoreCSS: totalFOB ' + totalFOB);
console.log('getScoreCSS: totalExpert ' + totalExpert);
console.log('getScoreCSS: totalTypical ' + totalTypical);
console.log('getScoreCSS: totalFloor ' + totalFloor);
var cssClass = null;
if (totalExpert === 0 && totalTypical === 0 && totalFloor === 0) {
cssClass = 'box-simple';
}
if (totalFOB >= totalExpert) {
cssClass = 'box-green';
} else if (totalFOB >= totalTypical) {
cssClass = 'box-yellow';
} else if (totalFOB >= totalFloor) {
cssClass = 'box-orange';
} else {
cssClass = 'box-red';
}
console.log('getScoreCSS: ' + cssClass);
return cssClass;
}
function setScoreCSS() {
console.log('setScoreCSS');
$('#totalOpportunityLeft')
.removeClass('box-simple box-red box-orange box-yellow box-green')
.addClass(getScoreCSS());
}
});
Note that the model callbacks are never being called back.
Hi Emily,
Tried a different approach and I think I got it.
Stumbled across this post: Update page load snippet
So, I reverted my KPIs back to using templates and using this snippet with the appropriate model action:
(function(skuid) { <br>var $ = skuid.$;<br> // Register a snippet to run <br> skuid.snippet.registerSnippet('setCSS', function(changeInfo) {<br> console.log('setCSS');<br> var quoteModel = skuid.model.getModel('Quote');<br> var row = quoteModel.getFirstRow();<br> var totalFOB = row.Total_FOB_Weighted_Average__c;<br> var totalExpert = row.Total_Expert_Price_Weighted_Average__c;<br> var totalTypical = row.Total_Typical_Price_Weighted_Average__c;<br> var totalFloor = row.Total_Floor_Price_Weighted_Average__c;<br> console.log('totalFOB ' + totalFOB);<br> console.log('totalExpert ' + totalExpert);<br> console.log('totalTypical ' + totalTypical);<br> console.log('totalFloor ' + totalFloor);<br> var cssClass = null;<br> if (totalExpert === 0 && totalTypical === 0 && totalFloor === 0) {<br> cssClass = 'box-simple';<br> }<br> if (totalFOB >= totalExpert) {<br> cssClass = 'box-green';<br> } else if (totalFOB >= totalTypical) {<br> cssClass = 'box-yellow';<br> } else if (totalFOB >= totalFloor) {<br> cssClass = 'box-orange';<br> } else {<br> cssClass = 'box-red';<br> }<br> $('#totalFOB')<br> .removeClass('box-simple box-red box-orange box-yellow box-green')<br> .addClass(cssClass);<br> $('#totalMargin')<br> .removeClass('box-simple box-red box-orange box-yellow box-green')<br> .addClass(cssClass);<br> $('#totalOpportunityLeft')<br> .removeClass('box-simple box-red box-orange box-yellow box-green')<br> .addClass(cssClass);<br> });<br> // Run the snippet initially on page load<br> $('.nx-page').one('pageload', function() {<br> skuid.snippet.getSnippet('setCSS')();<br> });<br>})(skuid);
Nice!! That sounds a little easier than what I was recommending 
Not only does Skuid have a great declarative capability but the true power is in the API. As I dig deeper and deeper, I am just amazed as to what I can do with “snippets” of code to amplify my application, no pun intended. 
Irvin - would you mind copying that last quote and putting it up as an App Exchange Review? (Yes that was a shameless request). The link is here: https://appexchange.salesforce.com/listingDetail?listingId=a0N30000009wyDjEAI
What you are saying is not often understood about our platform.
Thanks for doing this Irvin.