We’ve built an extensive signature component based on Peter’s jSignature work.
I have a strange case where the custom component code is starting three times for the same component.
I included a console.log() at the beginning of the code like this:
skuid.componentType.register('ccoptimize\_\_signature',function (element,xmlDef,component){
console.log('BEGIN SIGNATURE COMPONENT ID: ' + component.\_GUID);
// ... lots of stuff here.
});
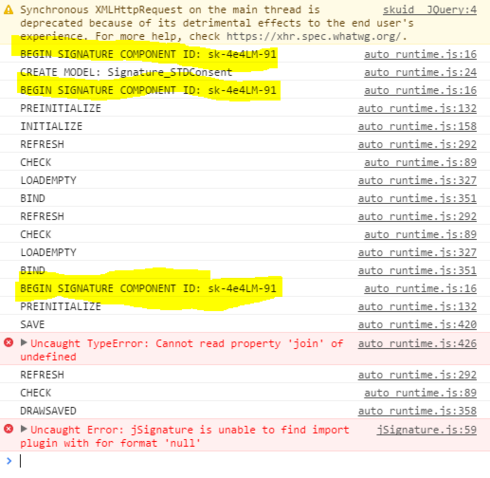
And in the console I see this:

As you can see, the component attempting to register itself three times is causing a few problems.
Any ideas on what might be causing this?
The structure of the page looks like this:
Top Level Page (Child of a Master Header Nav Page)
Tabset
Tab
Page Include (lazy load)
Wizard
First Wizard Page
Page Include (not lazy loaded)
Custom Signature Component

