Out of curiosity - is there a simple way to customize where a cursor will start when a user opens, say, a pop-up? I have a page title at the top and the selection typically starts on the button I have there, and it takes a few presses of the Tab key to get it into a field. I know some users like to use the Tab key instead of clicking inside of a field. Is there a way to set priority for different elements of a page? I think that can be done with CSS, but I’m not 100% certain.
Hi Lucas, unfortunately, there isn’t a declarative way to do this. I don’t know that you can easily do this with CSS; you would probably need to write some script to add the tabindex attribute to the different elements, but that may get messy, if you need to specify a tabindex order for each element.
Lucas,
If you are trying to set the focus on a field, check out this post on the community. Zach provides an inline script that you can use to ‘default’ the cursor to the first field.
https://community.skuid.com/t/set-focus-on-first-field-in-field-editor?topic-reply-list%5…
Thanks,
Bill
Lucas,
Forgot to add…If you just want to set the focus on a pop-up, add a snippet and run the snippet as an action after you open the popup. Here is the snippet:
var params = argumentsn0],<br>$ = skuid.$;<br>$('.nx-field > input').first().focus();
Thanks,
Bill
Perfect! I will give this a try today - but this looks exactly like what I was looking for. Thank you!
Similar but different question… Is there a simple way to have the pop up locate near the top of the page each time rather than the cert?
David,
Take a look at this-> https://community.skuid.com/t/popup-initial-top-value
Thanks,
Bill
Didn’t work for me, but I’m thinking the pop-up is just too busy - there are lots of fields. Thank you for the help anyway!
Lucas,
The selector is pretty general. If you have a lot of fields on the page, it may not find something.
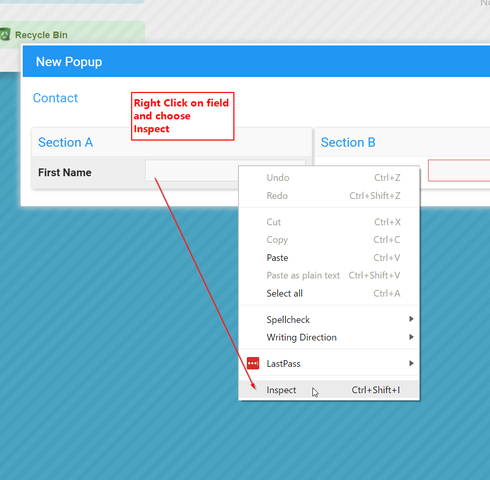
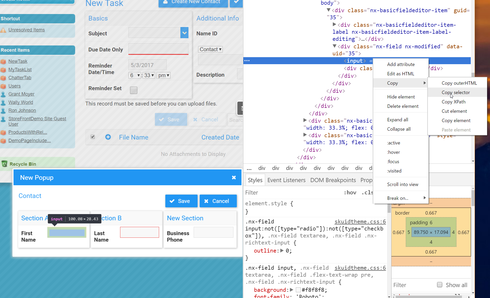
Try using the CSS inspector in your browser. Open the pop-up and right click on the input for the field that you want to set the focus on. Choose ‘Inspect’. Then in the developer console, choose ‘Copy Selector’. Paste this within the jQuery selector.
If my clipboard has ‘#sk-1z6GmT-149 > nx-field > input’, then my snippet would look like
var params = arguments 0], $ = skuid.$;
$('#sk-1z6GmT-149 \> nx-field \> input').first().focus();
Choose Inspect
Copy the selector

Okay, I think I found the correct field inspector - however, I don’t think I’m using the snippet correctly. I’m looking at the tutorials, but I can’t figure out if I need to add additional code to the snippet to get it to register on the page, or if I need to call the snippet directly.
Thanks
Lucas,
Here is a page that demonstrates setting the focus to the first field in the popup.
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" useviewportmeta="true" showsidebar="true" showheader="true" tabtooverride="Contact"> <models>
<model id="Contact" limit="100" query="true" createrowifnonefound="false" datasourcetype="salesforce" datasource="salesforce" sobject="Contact">
<fields>
<field id="FirstName"/>
<field id="LastName"/>
<field id="CreatedDate"/>
</fields>
<conditions/>
<actions/>
</model>
<model id="NewContact" limit="1" query="false" createrowifnonefound="false" datasource="salesforce" type="" sobject="Contact">
<fields>
<field id="FirstName"/>
<field id="LastName"/>
<field id="Email"/>
</fields>
<conditions/>
<actions/>
</model>
</models>
<components>
<pagetitle model="Contact" uniqueid="sk-3vagSK-94">
<maintitle>
<template>{{Model.labelPlural}}</template>
</maintitle>
<subtitle>
<template>Home</template>
</subtitle>
<actions>
<action type="multi" label="New Contact" icon="sk-icon-add">
<actions>
<action type="emptyModelData">
<models>
<model>NewContact</model>
</models>
</action>
<action type="createRow" model="NewContact" appendorprepend="prepend" defaultmodefornewitems="edit" affectedrows="context"/>
<action type="showPopup">
<popup title="New Popup" width="60%">
<components>
<pagetitle model="NewContact" uniqueid="sk-3vb8Lq-215">
<maintitle>Enter new contact</maintitle>
<actions>
<action type="multi" label="Save" icon="sk-icon-save">
<actions>
<action type="blockUI" message="Saving new contact"/>
<action type="save">
<models>
<model>NewContact</model>
</models>
<onerroractions>
<action type="blockUI" message="There was an error" timeout="3000"/>
<action type="unblockUI" message="There was an error" timeout="3000"/>
</onerroractions>
</action>
<action type="requeryModel" model="Contact" behavior="standard"/>
<action type="closeTopmostPopup"/>
<action type="unblockUI"/>
</actions>
</action>
<action type="multi" label="Cancel" icon="sk-icon-cancel">
<actions>
<action type="cancel">
<models>
<model>NewContact</model>
</models>
</action>
<action type="closeTopmostPopup"/>
</actions>
</action>
</actions>
</pagetitle>
<basicfieldeditor showheader="true" showsavecancel="false" showerrorsinline="true" model="NewContact" buttonposition="" uniqueid="sk-3vbTpu-279" mode="edit">
<columns>
<column width="100%">
<sections>
<section title="Section A" collapsible="no" showheader="false">
<fields>
<field id="FirstName"/>
<field id="LastName"/>
<field id="Email"/>
</fields>
</section>
</sections>
</column>
</columns>
</basicfieldeditor>
</components>
</popup>
</action>
<action type="custom" datasource="salesforce" snippet="setFocusNewContact"/>
</actions>
</action>
<action type="savecancel"/>
</actions>
</pagetitle>
<skootable showconditions="true" showsavecancel="false" searchmethod="server" searchbox="true" showexportbuttons="false" pagesize="10" createrecords="true" model="Contact" mode="read" allowcolumnreordering="true" uniqueid="sk-3vagSK-95">
<fields>
<field id="FirstName" hideable="true" allowordering="true" uniqueid="fi-3vaf4t-154"/>
<field id="LastName" hideable="true" allowordering="true" uniqueid="fi-3vaf4t-155"/>
<field id="CreatedDate" hideable="true" allowordering="true" uniqueid="fi-3vaf4t-156"/>
</fields>
<rowactions>
<action type="edit"/>
<action type="delete"/>
</rowactions>
<massactions usefirstitemasdefault="true">
<action type="massupdate"/>
<action type="massdelete"/>
</massactions>
<views>
<view type="standard"/>
</views>
</skootable>
</components>
<resources>
<labels/>
<css/>
<javascript>
<jsitem location="inlinesnippet" name="setFocusNewContact" cachelocation="false">var params = arguments[0],
$ = skuid.$;
$('#sk-3vbTpu-279 &gt; div.nx-editor-contents &gt; div.nx-list &gt; div &gt; div &gt; div &gt; div &gt; div &gt; div &gt; div &gt; div:nth-child(1) &gt; div.nx-field.nx-modified &gt; input').first().focus();
</jsitem>
</javascript>
</resources>
<styles>
<styleitem type="background" bgtype="none"/>
</styles>
</skuidpage>
Thanks,
Bill
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

