I’m trying to understand how I can reference SPECIFIC elements of a page using CSS. I have watched the video (Deep Dive: Customizing Skuid Pages with CSS), but I still cannot seem to grasp how to reference the elements.
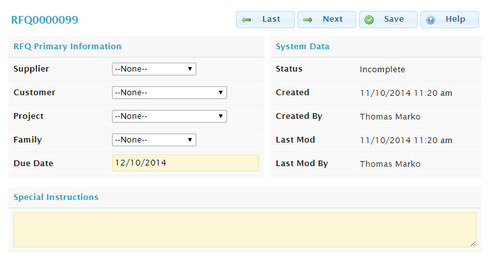
I have a page with 3 field editors (see below):
I would like to reference ONLY the “Customer” field in the “RFQ Primary Information” editor. I have highlighted the 5 fields in the JS editor below:
Let’s say I want to change the background color of just 1 field. I have finally figured out how to get the first field of the first editor to change:
.nx-basicfieldeditor-item:first-child>.nx-field.editable {
background-color:green;
}
What if I need to change the second field? What if I want to change the first field in the second editor? I can’t seem to follow the logic here. Is anyone able to simplify the syntax of this? Please help - this will be a big plus for my skuid page! Thanks so much…
Page 1 / 1
You could use the UID, but as JD Bell says in this post, it would be brittle. He offers some javascript to create classes for specific fields.
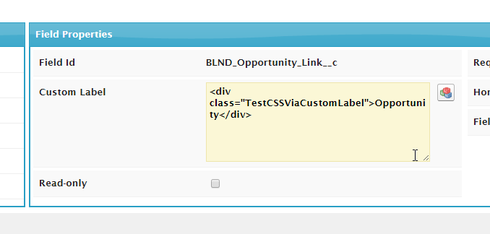
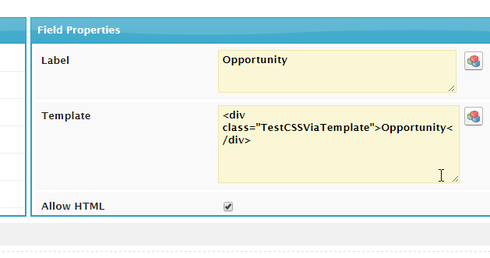
I’ve figured this little trick out. Set the class in the template. Same can be done with the label.

We should let you specify a unique id and/or a css class for sections, columns and field editors, just like other components. Unique Ids get a little weird when you’re in a drawer context or something like that, but at least css classes would work just fine. I know people have asked for this before. I’ll give that feature a +1.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

