How can I edit the panel CSS to make the left side panel span the entire screen height?
I’ve tried height and max-height at 100%…
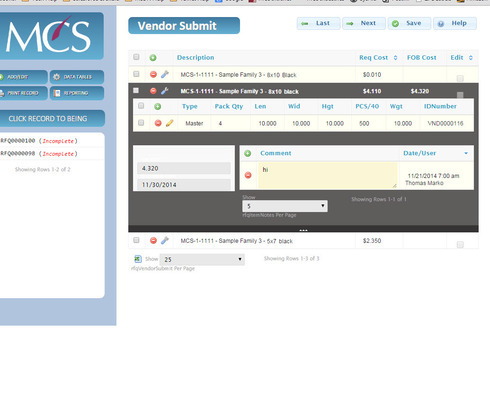
Scott, can you be a little more specific about how your page is constructed so we can suggest guidance? Are you talking about a Panel Set within a Table Drawer (going off of your screenshot) or about a top-level Panel Set? What are your current Panel Set settings?
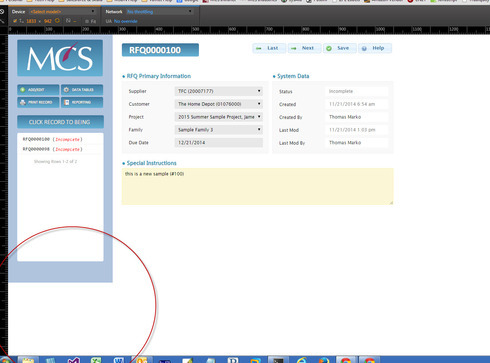
Hey Zach - This is the left side of a panel set. I have the the color set to lightsteelblue. I have tried to adjust the height in CSS with “height:100%” and/or “min-height:100%”, but it does seem to work… All i’m looking for is to extend the background color to the vertical height of the screen… any thoughts?
Hi Scott, there are two things I would try that might work for your use case…
1. Change the scrolling mode on your panel set to “Variable Height Scrolling” and change the offset to 0. This will cause the panel set to try to take up 100% of the screen height minus whatever your offset is. In this case, the Skuid Panel Set component is using Javascript to to set the height of your panel set. It should adjust whenever you change the height of your browser window.
2. Use CSS to set the height to 100%. The reason your height:100% css rule is not working is that setting the height on an element only makes it take up 100% of its parent. You’ll need to set everything up the chain from your panel set to height:100% as well. I would try a rule like this.
.nx-panel-left, .myPanelCustomCssClass, .nx-page, body, html {
height: 100%;
}
perfect - you’re the man ben hubbard!
Curious. Which option worked? 1 or 2?
i just used option 1
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

