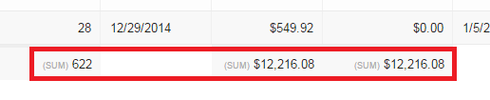
Is there a simple way to add custom css to a Column Summary? Basically I’d like to Bold the area in red below.
Also, can I select specific Column Summaries to be bolded using CSS, or should it be done for the Table Footer as a whole?
I’m hoping there is some straight-forward CSS for this, but I’ve had no luck on my own.
Page 1 / 1
This will get you closer:
.nx-skootable-data tfoot .nx-fieldtext { font-weight: bold;<br>}
That worked perfectly for what I need, thanks Irvin!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

