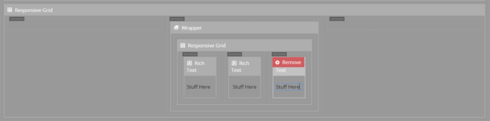
I’ve built a page with a wrapper, responsive grid and more individual wrappers/components to create containers as shown in the illustration.
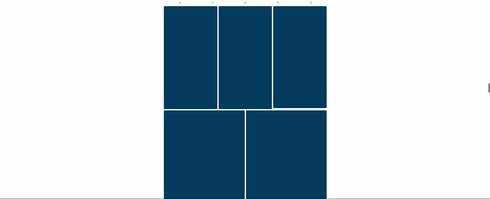
However, when I output this, my components are not centered onto the page.
Can someone help me with some CSS code to get this centered onto a page?
Thank you!