If you mean the Skuid Tab Set, you can change the style either in the theme composer or by using this CSS selector:
.ui-tabs .ui-tabs-nav li.ui-tabs-active {<br> font-weight: bold;<br>}
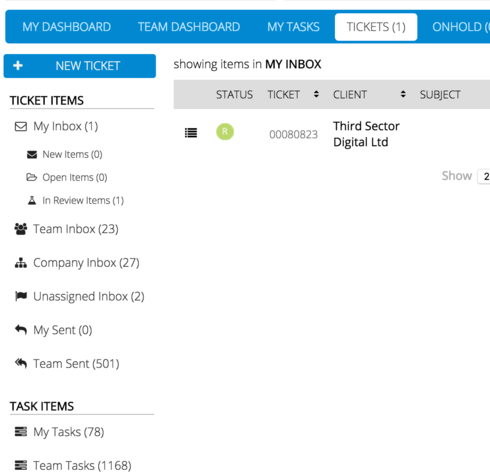
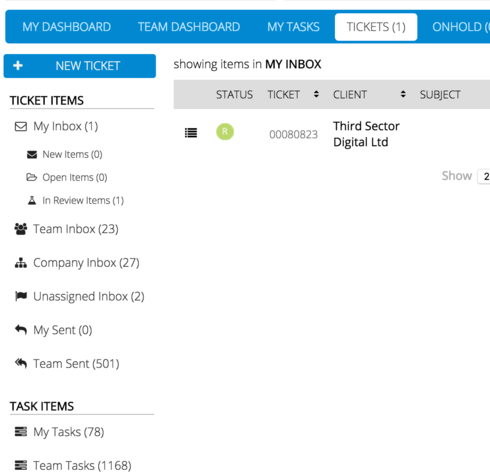
So this is the page, the links on the left handside are templates that are replacing the tabs set (which I have hidden). The reason for using templates is that I can update the count numbers be setting a render action every few seconds.
Each template link will load re-direct to the tab contents which is a page include.
So, I would like to have the links (on the left) to be highlighted when that relevant tab is active.

Alright, then in your snippet you would have to add a class (e.g. active-menu-point) to the clicked template (and of course remove all the other active classes).
Afterwards you can set the style on the given class.