Hello community, could use some help trying to change specific button colors. Full disclosure, just starting to learn how to code and use CSS. Here is what i’ve got so far:
I have a CSS class with the following script:
.purplebuttoncolor { background-color: #D2B4DE; border-color: #D2B4DE; }
I applied this to the button in the advanced section of the button, and it works fine. The problem occurs after I interact with the button. Once the button is used on the page, it reverts back to the overall button color theme of the page.
Please help!
Hi Nicholas,
Can you shoot over your XML so I can take a look?
Cheers,
Let me know if you run into any problems
Thanks Matt. Provided the XML in the above comment.
Unfortunately, not all of your XML carried over. You’ll have to email it to him or create a page that reproduces the error and has significantly less characters to not trigger the limit.
Matt, looks like i hit a character limit. I can either email you or create a stripped down page and re-provide the XML. Whichever you prefer.
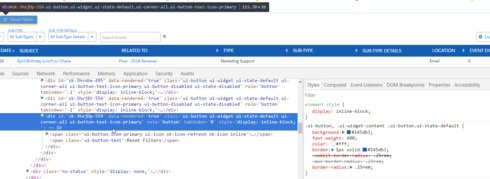
Can you send a screenshot of the of the console with the button element before it is used and after it is used? Similar to my screenshot below.
Also, try adding !important; to your CSS to see if that keeps the color.
.purplebuttoncolor {
background-color: #D2B4DE !important;
border-color: #D2B4DE !important;
}
Josef, adding the !important to the CSS seems to have worked! Thank you so much!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

