This is the behavior of the underlying CKEditor. We allow it’s default behavior in most cases. Does this create an issue for you?
Hey JD -
Thanks for taking a look at this. I initially tried to change to RTF field from Long Text to work around the issue at https://community.skuid.com/t/cr-lf-in-text-field-results-in-illegal-token-error-in-fo…. That is what triggered this post since I still ended up with carriage returns.
That said, I think having the
is going to cause issues in another area of our app that has yet to be developed. In short, it will do document merging (Conga) so I think the
will end up resulting in an extra line break. I’ll try to throw together a POC to verify but ideally, there would be a way to avoid this.
If I use standard layout and edit the RTF field, I end up with:
"Skuid is cool!
Everyone should use it!
Have you started?"
If I use Skuid, I end up with:
"<p>Skuid is cool!</p>
<p>Everyone should use it!</p>
<p>Have you started?</p>"
The HTML is completely different and the carriage returns are in there. The challenge here is that depending on which way a user edits the value (Standard layout or Skuid), the resulting document will be different after merge since the value of the field has changed (with different markup that could be styled differently).
To be honest, I’m not sure there really is a one size fits all here. Possibly provide a way to override the CKEditor config settings?
Thanks!
Hey Rob -
I had not seen that post, thanks for the link! This is inline with my where I was heading with a way to override the CKEditor settings. Ideally there would be a way to do this more globally but a custom field renderer works.
I threw together a test that overrides “Enter” behvior and sure enough, it uses a
instead of
tag.
Unfortunately, an extra carriage return character is still inside the model data field value which I would not expect.
Using the standard rendered, you get two carriage return characters, Using the overridden ckEditor properties with enterMode of CKEDITOR.ENTER_BR, you end up with a single carriage return character.
I’ve updated the sample page two contain two RTF fields. If you modify the “Test Rich Text” field, you’ll get standard render, if you modify “Test Rich Text (With CK Renderer)” you’ll get modified enterMode.
Steps to reproduce:
- Use sample page below
- Preview page
- Clear out “Test RIch Text” field then type hello, hit enter, type goodbye
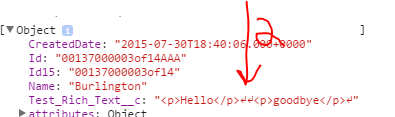
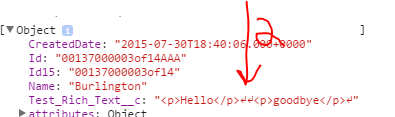
- Inspect model data and you’ll see Image #1 below
- Clear out "Test Rich Text (With CK Renderer) field then type hello, hit enter, type goodbye
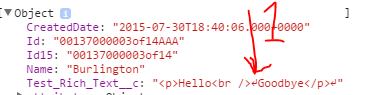
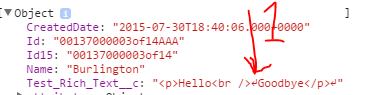
- Inspect model data and you’ll see Image #2 below
The question is, why are the extra carriage returns getting in there? In either case (Standard or Custom Renderer), there shouldn’t be any at all.
Image #1

Image #2

Sample XML
<skuidpage unsavedchangeswarning="yes" personalizationmode="server" showsidebar="true" showheader="true" tabtooverride="Account"> <models>
<model id="Account" limit="1" query="true" createrowifnonefound="false" sobject="Account" adapter="" type="">
<fields>
<field id="Name"></field>
<field id="CreatedDate"></field>
<field id="Test_Rich_Text __c"></field>
</fields>
<conditions>
<condition type="param" enclosevalueinquotes="true" operator="=" field="Id" value="id"></condition>
</conditions>
<actions></actions>
</model>
{{Name}}
{{Model.label}}
Test Rich Text (With CK Renderer)
var field = arguments 0],
value = skuid.utils.decodeHTML(argumentsd1]);
field.options.ckEditorConfig = function(){
return {
enterMode: CKEDITOR.ENTER_BR
};
};
skuid.ui.fieldRenderers field.metadata.displaytype][field.mode](field,value);</jsitem>
</javascript>
</resources>
<styles>
<styleitem type="background" bgtype="none"></styleitem>
</styles>