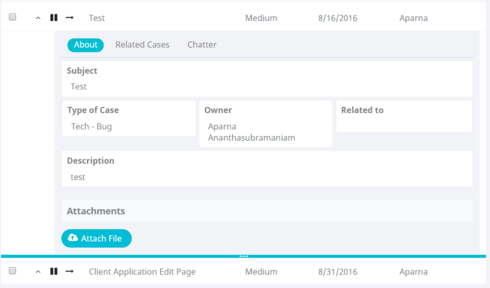
Hello! I am creating a case desk for our org. Many of our cases have attachments and child cases, so one thing I’m doing is creating a table of “Parent” cases with drawers that open to a list of child cases and related attachments. I would also like to offer users the option to add an attachment or create a new child case from inside the drawer, so that they don’t have to open each parent case record to do this. 
 The way I’ve set this up is: I created a model called Cases for all of my parent cases, a model called CaseDetails for the drawer, and models called CaseDetailAttachments and CaseDetailChildCases for the related lists inside the drawer. I configured the filters, before load actions, and context per the documentation here. Page Not Found — Skuid v15.1.6 Documentation So far, the load is working beautifully – meaning when I open a drawer or multiple drawers, the correct list of attachments and related cases shows up. However, the issue I’m running into is with the Create New Case and Attach File buttons. Basically, if I open two drawers and upload a file or create a new case on the second drawer, the file/case gets associated to the wrong case (basically, to the first case whose drawer I opened). Attach File: This is a file upload button, where I’m attaching a file to the CaseDetails model. I’m guessing the issue is that it’s saving to the first row of the CaseDetails model; since the drawer model queries Get More, the second drawer I open is the second row in the model, so it doesn’t save to that record.
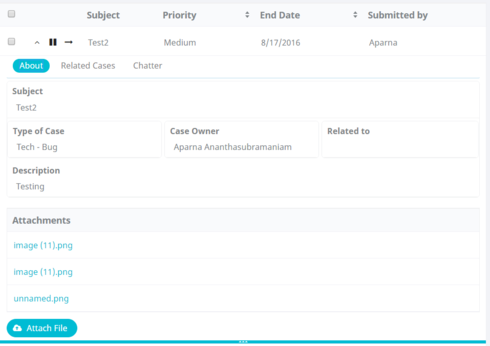
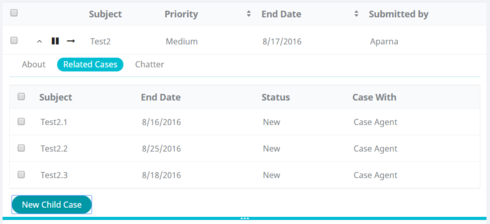
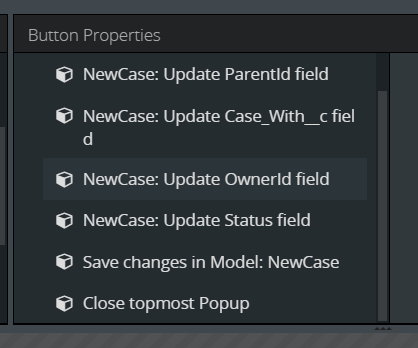
The way I’ve set this up is: I created a model called Cases for all of my parent cases, a model called CaseDetails for the drawer, and models called CaseDetailAttachments and CaseDetailChildCases for the related lists inside the drawer. I configured the filters, before load actions, and context per the documentation here. Page Not Found — Skuid v15.1.6 Documentation So far, the load is working beautifully – meaning when I open a drawer or multiple drawers, the correct list of attachments and related cases shows up. However, the issue I’m running into is with the Create New Case and Attach File buttons. Basically, if I open two drawers and upload a file or create a new case on the second drawer, the file/case gets associated to the wrong case (basically, to the first case whose drawer I opened). Attach File: This is a file upload button, where I’m attaching a file to the CaseDetails model. I’m guessing the issue is that it’s saving to the first row of the CaseDetails model; since the drawer model queries Get More, the second drawer I open is the second row in the model, so it doesn’t save to that record. Create New Case: This is a page title button that opens a popup. The model that I’m creating a new case on is a separate model (NewCase). The pop-up has a Submit Case button – a page title button on the CaseDetails where one of the pre-save actions is Update ParentId of NewCase model to Id of the CaseDetails model. Again, I’m guessing the issue is that it’s pulling the Id of the first row of the CaseDetails model, so it doesn’t save to the second record I open a drawer for.
 Does anyone have ideas for how to get these record creations to work as I’m hoping they’ll work? So sorry for the long post, but please do let me know if you have any thoughts about this. Thanks for your help! Regards, Aparna
Does anyone have ideas for how to get these record creations to work as I’m hoping they’ll work? So sorry for the long post, but please do let me know if you have any thoughts about this. Thanks for your help! Regards, Aparna
I had a somewhat related, but slightly different issue with drawers and context. I created a separate page for everything I wanted to display in my drawer and included it in the drawer as a page include. Fixed my issue.
Thanks, Raymond! How would you format the query string of your page include? Is it just id={{Id}} and the context is inferred since it’s in the drawer? Is there some before load action I need on the drawer to make this work? Thanks again for your help! Aparna
Mine was a different use case. I don’t think the query string acknowledges the context. Perhaps you could have a sister model based on the same object that only allows one row. Then you could have a before load action that sets a condition on the sister model to equal the row in context and requery that model. Then you would have a model with only one row which would be the row you want to pass into the query string. Since there is only one row in the model and it will be the first row, there should be no confusion.
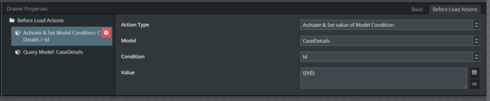
Hi Raymond, Thanks for the suggestion! I was able to use your suggestion to get the page include component to render. However, when I do this, I can only open the drawer for one row in the table – once I open one drawer, no other drawers will open. Drawer Configuration:  Page Include Component Configuration:
Page Include Component Configuration: Errant Behavior (see how my second drawer is showing the close drawer icon but isn’t actually opening):

If I change the page include component to be lazy load, the page includes don’t render at all inside the drawers. I can open as many drawers as I want, but nothing shows up inside of them. Does anyone have thoughts on how to improve this? Is there something I can configure differently? Thanks! Aparna
The only think I can think of is to move the action that sets the model condition and requeries the model out of before load actions on the drawer. Instead, change your row action from drawer to run multiple actions. Then add the setting of the model condition, requery, then drawer opening to the multi-action row button.
Again, thank you so much for the suggestion! I’m not able to close the drawer or reopen the drawer when I do this sadly … Sorry for all of the trouble. Don’t know if you or anyone else has other thoughts about this? Thanks! Aparna
Aparna,
I have used drawers similarly and the way I enabled the creation of new records was to use a button and pop up a field editor. This way I could set any conditions needed for the related record. This does not, however, maintain the ‘slick’ drawer interface.
Thanks,
Bill
I’ve done similar things with recipes and recipe steps and ingredients. I suggest to put a global action on your child case that creates a new row on the model as you can modify it straight from that table.
Alternatively create a global action that opens a popup with a clone of the child model. the difference is that the condition is set to filterable off so that when the popup opens, the condition gets activated.
For this option:
1) Global action actions
a) Remove all rows from clone model
b) Save changes in initial model
c) Activate clone model conditions
d) Create new row in clone model
e) Show popup
2) Set up your pop up
a) In the title section, create 2 buttons (Save and Cancel), both multi-actions
b) For save,
i) Show msg & block UI
ii) Save changes in clone model (make sure you get error msgs)
iii) Query initial model
iv) Close all popups
c) for cancel,
i) Cancel clone model
ii) Close all popups
Hope this helps
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

