I have a javascript snippet with a createRow() like this:
medLogModel.createRow({
editModeForNewItems: true,
additionalConditions: [
{field: ‘Inventory_Item__c’, value: treatment.Inventory_Item__c},
{field: ‘Inventory_Item__r.Name’, value: treatment.Inventory_Item__r.Name}
]
});
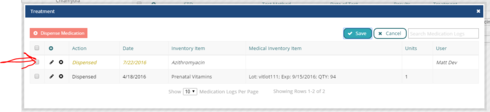
The snippet is followed in the action sequence with a popup action. The popup contains a table with the newly created row. But it’s not in edit mode. It looks like this:
What am I doing wrong here?

