How can I create a javascript alert from an inline snippet when a Skuid page has fully loaded, something like the below:
(function(skuid){
var $ = skuid.$;
$(document).ready(function() {
$(function(){
alert(‘test’);
});
})(skuid);
How can I create a javascript alert from an inline snippet when a Skuid page has fully loaded, something like the below:
(function(skuid){
var $ = skuid.$;
$(document).ready(function() {
$(function(){
alert(‘test’);
});
})(skuid);
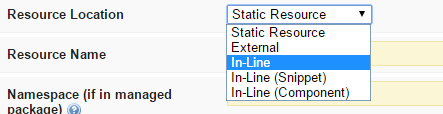
Create a snippet of type “Inline”, it defaults to the correct setup for running a page load snippet.
Hi Moshe I created a snippet of type inline and have this:
var params = arguments[0],
$ = skuid.$;
alert(‘test’);
and when I load the page, the javascript alert doesn’t show, any thoughts
you have to choose the “inline” option (not “inline (snippet)”)
and:
(function(skuid){ var $ = skuid.$;<br> $(function(){<br> alert('test');<br> });<br>})(skuid);
Thanks Moshe that worked a treat
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.