
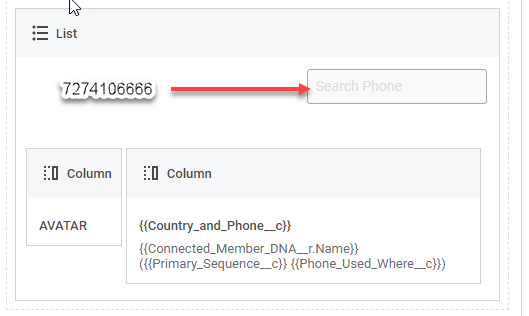
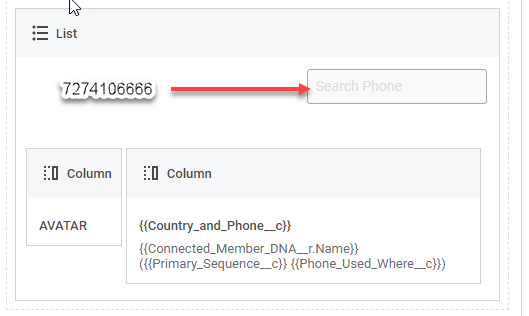
In the list search box I have typed a 10 digit number. When the search returns no matches I show a popup. How can copy the data typed in the search box to another field? I want to eliminate the user having to retype the 10 digit number again.

In the list search box I have typed a 10 digit number. When the search returns no matches I show a popup. How can copy the data typed in the search box to another field? I want to eliminate the user having to retype the 10 digit number again.
Hmmmm… maybe
So it is like a synthetic search component that will save the search term value in the UI only model for future use.
Oh Mr Skuidward - that is such a horrible workaround. We would NEVER recommend that
(He says sheepishly as he thinks about all the times that has been the recommendation…)
With the Chicago release - we introduced the concept of “component specific merge values” and started rolling it out with the search component. You are in luck!!
See the release notes here:
See the documentation here:
That is very nice. When I am typing a phone number a list is presented. Is there a method to determine if there are no matches? Like rendering conditioning an object “Model Property” “does not have rows”?
I would like a popup to appear if there are no matches I can pass {{$Component.sk-Xn_-8689.searchValue}} in a page include.
But I need to know if there are no matches.
Bill - it seems you’d want to pass the search string into a condition and query that model. This would give you the results. You could also add a branch in the sequence that opened the modal if no rows were returned by the query.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.