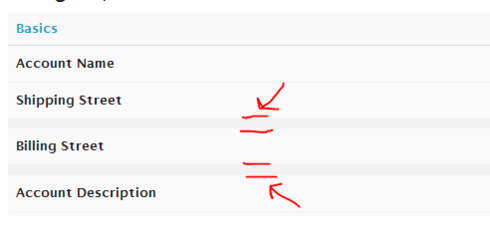
When a field in a field editor evaluates to false based on conditional rendering, an empty DIV remains that is styled with border attributes leaving a larger than normal border in between visible fields. This becomes even more apparent when multiple fields in succession are conditionally rendered out.
I’ve created the following CSS that works around the issue:
.nx-basicfieldeditor-item:empty {
border:none;
}
Is it possible for Skuid to add an explicit class to the DIV when it is conditionally rendered out for a more explicit approach to identifying where to change border behavior, etc.?
Page 1 / 1
I’ve just observed the same problem, thanks for the CSS workaround Barry.
This post should be changed to Problem and addressed in future release.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

