I know this topic has been brought up in previous posts, but I believe my situation is a bit unique, and others may have run into this:
I have a button to “Create a Contact”, which shows a pop-up. I want the “state” field to be required only if the “country” = United States". The problem arises where, after the user fills in the country, the model is not re-queried, and therefore the conditional rendering conditions aren’t applied.
I know a work-around would be to create a wizard, have them fill in the country, and then the next step re-queries see if the state is required or not, but I’d like to avoid that.
Any ideas?
Ben,
Yup, I have had this use case a few times and resorted to custom buttons and JavaScript to enforce the conditions.
Regards,
Irvin
Thanks Irvin. Unfortunately I don’t know how to write JavaScript - so it looks like I may be at a loss here.
Don’t give up hope. :) This community has more than enough JS slingers and who are willing to help.
Step 1:
Post a few screenshots (redact if necessary to protect the innocent). Need more information on your use case i.e models, if using Action Framework, etc.
Writing the JS is the easy part. Understanding the use case and determining the best approach is generally the more challenging problem.
Thanks Irvin.
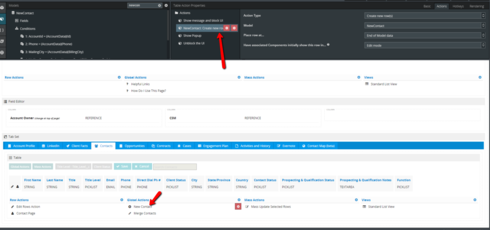
I am using a Global Action button in a table to run multiple actions (Action Framework) - it creates a new row in a model and shows a popup where users can edit the fields. The model is “NewContact” - nothing else on the page interacts with this model.

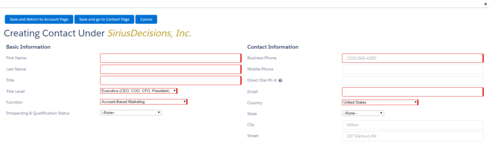
This is a screenshot of the pop-up: what I want to do is have the “State” field Required only is the “country” field = United States.
Anyone have any ideas? Thank you!
My recommendation is this: add the Field that you want to be “Conditionally Required” to your Field Editor, TWICE. Setup both fields exactly the same, but have one be Required, one NOT be required. Then add Rendering Conditions to each so that the “Required” version of the field only shows up when you want it to, otherwise the “non-required” version of the field shows up.
So you want “State” to be required, but only if Country has specific values. So add the State field to your Field Editor TWICE.
First State field – mark as REQUIRED: Conditionally Render this field so that it only appears if Country = “US”
2nd State field – Do NOT mark as Required: Conditionally Render this field so that it only appears if Country != “US”
I have done this as well.
This is so simple yet exactly what I’m looking for. Thanks to both of you, Zach and Irvin - I really appreciate the help. One thing I love about Skuid is the active community board.
Have a great holiday.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

