I am running into a weird issue where my Panel set is not rendering if I put a render condition on a field in my model that is having the row “Create default row if Model has none” from my Model. The panel will not display and render correctly until the default row is saved. Once saved everything is fine and rendering works perfect. Removing rendering conditions totally works fine as well but I need the rendering once the user gets deeper into record editing.
The Model is for a child object of Case and what I am trying to do is when the page loads for my Case detail page it creates this related child record row if the Model is empty and saves it preferably on page load. The Model is set to only pull in 1 row and has a condition on the master-detail for the Case ID so once the record is saved it is done and has it’s related row.
How can I force this “Create default row if Model has none” Row to save once created?
I tried adding a Model Action on “New Row Created” and adding an action to Save the Model but it does not save. Is there a way to run actions when the “Create default row if Model has none” Row is created?
I have the rendering set based on a checkbox being not checked and a panel full of fields shows/hides. When the model is new from the model being empty the checkbox is unchecked but still the panel does not show unless I either;Save the Model OR I click the checkbox and uncheck it.
With javascript you can do this for sure.
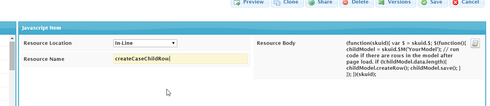
Add an in-line javascript.
Then paste this code after replacing ‘YourModel’ with the name of your model.
(function(skuid){ var $ = skuid.$; $(function(){ childModel = skuid.$M('YourModel'); // run code if there are rows in the model after page load. if (!childModel.data.length){ childModel.createRow(); childModel.save(); } }); })(skuid);<br>
This worked! a little tweaking though. I had to set my Model to not create the default row and had to ensure load model data IS checked on load. Also, had to set an action on the model for new row created to set the Master Detail Id to the Case ID so that the new row creates successfully. Works perfect now though, thanks a bunch!
It would be wonderful if Skuid added an option to Save the new row as well when creating it if the model is empty.
Sorry to be late to the party here. You should be able to do conditional rendering in this case without code.
Add a second item in your conditional rendering statement that shows the block if the boolean field is null.
Then select the “Render Conditions” line and in the properties change the “Render If…” item to “ANY Conditions are met” or a custom logic that shows the item if the boolean field is false or blank.
What happens on page load is that the boolean field is simply blank, which looks like false in the edit field ui, but it really is Null. This means that any conditions that look for the field to be “False” will fail, and you have to add a second condition.
Cheers.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

