I’m trying to use conditional rendering in a new record setting and I can’t bend it to my will.
I have an “New Account” page with a NewAccount model that has a lookup field called Source that looks up to a related object called Source which has a field called Source Category.
In my field editor, the user selects a value for Source and I want to conditionally display another field editor based on the value of Source__r.Source_Category__c in the NewAccount model. But it just doesn’t seem to do anything.
I’m on v4.8, which may be relevant.
Thanks!
You’ve run into an interesting edge case here Glenn. Conditional rendering is listening to change events on the data in your model to affect the display of elements on the page, but when you change a reference field, the associated fields from the referenced object are not changed in the model until there is a save event. (As best I can tell). In fact, if you look at the model data in the console after you have changed the reference field, the other fields from the referenced object are not even in the data (though they are still in the original data property). A save event will make your conditional rendering effective, but I’m guessing that’s not all the sizzle you expected, and a “save on the fly” action might cause unanticipated problems. We’ll talk about this more tomorrow…
I thought it was kind of like that. But I did some checking in the console and the related object field values seemed to change along with the UI without any save required.
After setting the field first:
then after changing it:
It remains a mystery.
You probably checked this already, but just double check that the model you are using to define the rendering conditions, is actually querying the necessary fields. Are “NewAccount” and “NewOrganisation” the same model?
Thanks Moshe. Yes, the model is in fact NewOganisation and it has all the requisite fields for the condition (i’ve been caught out on that before!). The mystery continues.
Was there any more info on this? I’m bumping into the same thing.
I have Student__c and Student_Program__c objects. I’m making a wizard to add new Students. Step 1, you add the student, step 2 you assign them to a program. In step 2, there’s fields that I would like to conditionally render based on the Country field assigned in step 1. Of course Student_Program__c.Student__r.Country__r.Name is empty when I reference it from the Student_Program__c field editor.
Is there any workaround? If a javascript snippet were an option for a render condition, could that do it?
Only work around I can think of (and I’m really only a few days into Skuid) is to have Step1 when it moves to Step2, then have Step2 save when going to Step3
Thanks
Thinking outloud here,
I tried the Save Student__c in the next step button, and referencing the Student__c object from within the Field editor for the Student_Program__c object still doesn’t work for conditional rendering, presumably because the ‘link’ isn’t made in the Student_Program__c object until the Student_Program__c object is saved.
I looked in the Javascript debugger, thanks to Glenn’s posting below, and the values are in the model.
So, thinking out loud here… In the Field Editor for Student_Program__c:
- Add some ‘field’ (thinking it would be an unimportant field)
- Make a custom rendering Snippet for this field which can look cross-model to the current Student__c object and either make changes to the blank (being added) Student_Program__c object so the conditional rendering filters work?
I’m asking instead of trying at the moment, as I’m new to all this Javascript stuff, and it will probably take me a day to figure out how to test it…

Thanks
In my experience, conditional rendering will work even if values aren’t saved. You probably want to do something like this. Change the wizard step to call a JavaScript snippet and do this:
// replace ALL CAPS with your values
var myModel = skuid.$M(‘MYMODELNAME’);
var row = myModel.getFirstRow();
myModel.updateRow(row,‘FIELD_API_NAME__C’,‘NEWVALUE’);
you can update a row and then save everything later with:
myModel.save();
If you have to update every row in the model, you can do something like:
$.each(myModel.data, function(row){
myModel.updateRow(row,‘FIELD_API_NAME__C’,‘NEWVALUE’);
});
after you have saved your changes will appear when you call:
myModel.updateData();
hope this helps…
Thanks, that code does something different from what I’m looking for, I think…
(This next part isn’t directed to you in particular…)
I determined that part of my issue is I need to have the wizard “Defer Rendering of Step Contents” Checked. If I don’t, fields reused/displayed in Step 2 don’t show values entered in Step1. (Presumably because they were rendered when the object was new/empty)
So I can now show the country selected in Step1 on Step2.
However, I still can’t get render conditions to work cross-models.
Step 1 fills out the Student__c object.
Step 2 fills out a StudentProgram__c object which has a Master-Detail link to the Student__c object.
In Step 2, I have a condition “Student__r.Country__r.Name=‘DR’”
This never works.
If I display “Student__r.Country__r.Name”, nothing displays from the StudentProgram__c model.
I have the StudentProgram model conditioned/linked to the Student model with “Student__c = (NewStudent)(Id)”
…
From what I can tell, this is the condition that Rob discussed above as far as I can tell he never got back to discuss it.
My guess is since the StudentProgram row is new/empty, the condition to link it to the Student Model, isn’t complete and it doesn’t load the Student__r fields/
But how do you get around it? I’ve seen numerous threads nearly this same issue, but no resolution.
I tried saving the Student__c object, but that doesn’t do it. Since the Render Conditions don’t work cross-model, I need to get the Student__r object/fields loaded into the new/unsaved StudentProgram__c object.
Thanks.
I’m assuming Student_Program__c is a child of Student__c, and you are probably using the wizard step with a StudentProgram model that has “create default row if model has none” checked. In that case the lookup relationship doesn’t completely exist until the student program is saved. Meaning as you said above “Student__r” is blank, because the relationship has not yet been created. I would suggest basing the filter off of the Student__c model that you use in step one. if you save the student model between step 1 and 2 using JavaScript as I detailed above, you should be able to filter based off of the values in the saved student model.
One tip, when using JavaScript between steps in a wizard add these lines:
var wizard = $(‘.nx-wizard, .wizard’).data(‘object’);
wizard.skooWizard(‘navigate’,‘step2’);
“step2” is the step id for your wizard step.
Thanks for sticking in there with me,
You are correct, StudentProgram__c is a child of Student__c and I have StudentProgram “create default row if model has none”.
I’ve tried having it save the Student__c model in step1, but the that doesn’t fill out the StudentProgram__c.Student__r (as I’d expect)
I’m trying to do conditional rendering, not filtering at this point. and, you can’t (at least I can’t) set it up to use a condition on a model different from the field editor’s model.
On step2 I have a field editor for the StudentProgram__c object. I’m wanting to put a Render Condition on a “Tuition” section, but the only available fields are from the StudentProgram__c object. The field which gets back to the object from Step1, is as you’ve explained still ‘empty’ for the new/unsaved object.
It would seem that if I could just select the model for the condition field, ie. .Country__r.Name=‘DR’, then all would be golden. I’m sure that is much simpler described than implemented.
I can’t ‘pre-save’ the StudentProgram__c object in Javascript between , to ‘load’ the Student__r field due to empty required fields. That could get messy too if they didn’t complete the wizard, leaving half created records…
My current thought is to make a Country field in the StudentProgram__c object, and fill that at the step1->step2 transition via the Javascript NextStep button. Not too fond of that option for data-normalization purposes, but I don’t think it would work as a general work around for cross-model Conditional Rendering.
Long term, I suppose they could also allow conditional rendering on a snippet that returns true/false. That would let advanced Conditional Rendering options, but not cross-model condition complications. (That sounds like a good feature request to me…)
Thanks again
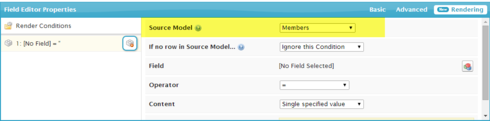
OK I think were almost there, while you are correct, that a field editor SECTION can’t be rendered based on a field from another model, a field editor itself CAN be rendered based on another model.

You probably want to add a new field editor on the Student_Program__c model but render it based on the Student__c model.
Moshe,
THANK YOU, THANK YOU, THANK YOU!!!
It worked like a charm. Added a panel, made two different field editors, set that setting and boom, it worked fine.
I did not know that existed. Guess I need to stop trying to implement and play around more.
Thank you very much again.
Seth
I’m still puzzled by this. I did some further testing and when I make a change to a reference field in the UI, the model shows the new reference field value as well as all the new values in fields on the looked up object. It’s a mystery why the conditional rendering doesn’t pick up on that change. I’m about to start coding this up, but thought I’d post here again as a last ditch declarative attempt. 
Hi Glenn,
There is a bug in Skuid where conditional rendering based on a reference field does not work. As of Skuid 5.1, this is fixed! Should be out today or tomorrow.
Ben … that’s very exciting. I’ll keep an eye out and give it a whirl.
Hey Ben … I see v5.6 is out. Is this bit in that release? I couldn’t quite tell from the release notes.
Yeah, it should be in 5.6
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

