Let’s say. I have a model ‘Meeting’ which is also an event source on my calendar.
When a user clicks an existing meeting event or creates a new one.
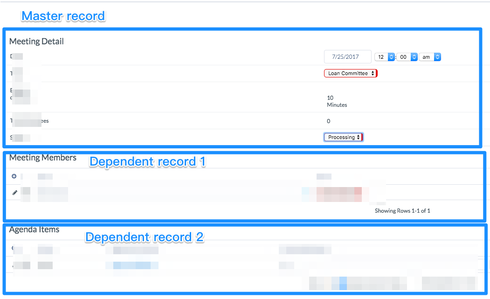
There’s will be a field editor for the Meeting record and other two components which are dependent to the master record meeting.
My question is that when the meeting status has been changed. The corresponding components won’t execute the render condition properly unless I refresh the whole page and open up the popup again.
Eg: if the meeting record’s status is New. It won’t show the other two components. Otherwise, it should show the other two components.
Any idea? Thanks so much