I have a simple Image component that is displaying an image, it is works fine except when I add conditional Rendering to it using a custom field, the custom field is a check box and have the logic set as,
Source Type: Model Field value
Source Model: Proposal
If no Rows in Model: Ignore this condition
Field: Page_5_c
Operator: =
Content : Single specified Value
Value: Checked (box with a check)
The desired effect is that I want to show the image when the box is checked in Salesforce and not show the image if it is not checked.
I have found that changing around the operator sometimes makes the image show. I have other images that have same render values and they work fine.
I read on here that maybe it is something weird that Skuid is doing with checkboxes as in treating them link a string rather than a boolean(link here -> https://community.skuid.com/t/conditional-rendering-issue-model-condition-on-checkbox-fie…)
I’m new so any help would be great.
Page 1 / 1
Brandon,
What you’re doing should work (I was able to create a test page with a custom checkbox, and an image rendered fine based off of it). What other kind of operator options do you see when you set up a render condition? Does your model always have rows? If it doesn’t that would mess with the render condition.
Thanks!
Amy
I think I am having the same issue. I can condition a Boolean field to show if not true it works fine on its own.
I can condition a field from another model and it works fine.
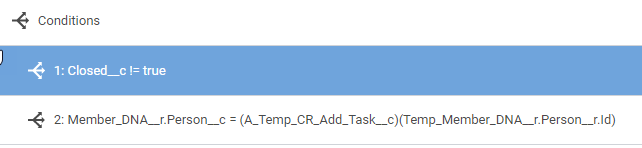
If I have both conditions
It returns zero.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

