I have a table of Accounts, with a drawer row action, and the drawer contains a tab set. I’d like one tab to only render if any contacts on the account have an email address.
Any ideas?
Total workaround but you could run an aggregate model with your conditions on it and conditionally render your tab based on the results.

I ended up with something similar.
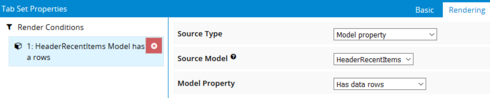
I’ve got a model ContactsWithEmail with 2 conditions - Email != NULL, and AccountID = “” (filterable default off). The model doesn’t load on page load nor create a default row. I have a Before-Load actions on my drawer that activates the AccountID condition on ContactsWithEmail and sets the value to the row’s ID, then queries the model with Get More Rows. Then my tab render condition is set to render if ContactsWithEmail model has data rows.
Problems:
When I open a drawer on a row that has Contacts w/Email, it will show the tab, but it will also show the tab on every other drawer opened after that. OR, if I set my query to Completely Replace Data, if I open a tab that doesn’t have contacts with email, then it will stop showing the tab even for rows where the contacts do have an email.
It’s a start, and good enough for my current use case, but would be great to have the Result of Subquery option available on component rendering.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

