I have a page that has 5 question sets. Each question set has certain questions that are asked based on answers to previous sections. So, in section 1, if you answer one of the questions “yes” the questions rendered in section 2 will be different than if you had answered “No”. This works great! However, I have a page title button that saves a few models, then recreates a new row. When the actions are done running, the fields are blank as expected, but when I begin entering info into the fields, only the first conditional render works. The rest of the fields don’t display when the render criteria is met. I can set the page up differently and circumvent this issue, but I would really like it to work as designed. Any ideas as to why this is happening?
Can you post a screenshot of the conditional rendering setup?
A question: When you say “the first conditional render works” do you mean that only the first condition (of several) on a single field activates. Or do you mean that several fields have the same rendering condition and only one fires.
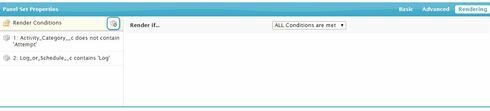
Sorry… Better explanation: I have a page with several panels. Focusing on the first 3 panels to demonstrate this problem: -The first panel has no conditional rendering set, so it displays on page load. -The second displays when a field in the first panel contains a specific answer. - The third displays when fields from the second panel contain specific answers. So, in order for the third panel to display, the second panel must first be displayed so that data can be entered into fields causing the third panel to render. This works on the initial page load, but I have a page title button called “Save”. This button saves the model, creates a new row, and updates a related field on the row. This should load up a new record with no information in any of the fields, which it does. However, once I start entering data, when I get to the second panel and enter information into the fields that should trigger the third panel, the third panel does not display, so I am stuck. The third panel contains fields that are triggers for conditional rendering of more panels. Because the third panel does not display, I can’t get the rest of the panels to display. I could do a wizard for this, but I preferred my page layout and would like to do this “Tiered rendering” if I could. As I said, it works perfectly in the original page load, but after I use my custom save button, the third panel will not display. I will attach a screen shot of my render conditions from the third panel and the actions from my save button. Thanks for your help!
Using process of elimiation, I have been able to determine that it is the save model action that is causing this issue. I removed all actions 1 by 1 to see which was causing it. Also, I have a cancel button that cancels model changes and that does not cause any issues. The save models function (In which I am saving 6 models from the page) when used in conjunction with either a new row, empty model, or query model causes this problem on page refresh. I don’ t have a solution, but hopefully this helps you investigate the issue. Thanks
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

