Matt,
Can you give some more details on what you’re trying to do, as well as a screenshot of how you’re using the merge syntax in a ui-only reference field? And I’m guessing there’s a specific reason why that merge syntax needs to be in a UI only reference field as opposed to a template field?
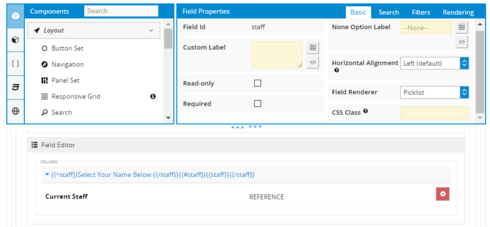
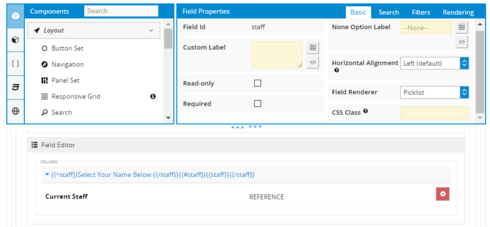
Here is the builder side:

The merge syntax isn’t IN the ui-only reference field, it refers to the value OF the ui-only reference field. The merge syntax itself is being displayed in the section header of a field editor which just contains only the field in question.
I’m using a ui-only reference field because I wan’t the user to be able to select the right record from a lookup, but I don’t need to store it in salesforce anywhere.
Can we not use row-level merge syntax in field editor section headers? Field editors definitely have a single row in context.
Okay, let me see if I understand you correctly - you have a UI only reference field on a model, and you want to show a field editor section title based on that field (I’m guessing the field editor is on the model that has the UI only reference field). I couldn’t come up with a great example of a UI only reference field to test with, but from what I tried I could conditionally render a field editor section title. It always rendered to the falsy statement of the merge syntax, though, since UI only (not formula) fields always start out blank (even when I had a default value set; when I used a UI only formula field I could see the merge syntax evaluating both ways accordingly). Do you have a situation where the UI only reference field is defined / has a value in it? Am I understanding your use case correctly?
Amy,
It sounds like you are understanding the case correctly.
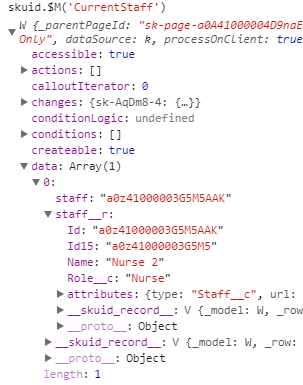
There’s no problem on page load. I expect the merge syntax to return falsy because there is no value. But when the user chooses a value, the merge syntax doesn’t seem to update. You can see in the OP that the model data shows a value in the field, but the section title still returns the falsy statement.
Ah, okay, I think I understand. So the issue is that the field editor section title doesn’t update based on model data changes. To be honest, I’m not sure that I expect it to, but I’ll ask the opinion of our devs and get back to you. Are there other components you can think of where truthy falsy merge syntax updates? I’d like to figure out if this should be considered an improvement or bringing this component up to speed with others.
I thought there was disucssion of this on the community a while ago, but I can’t find it now. I was under the impression that section titles were updating with model data now, but I could be wrong?
I think I might remember what you’re talking about, and if so the issue was with if merge syntax itself updates (as opposed to if truthy/falsy updates). For instance, if you include {{Name}} somewhere, does it update when the Name field does. I think in many cases it does update (while truthy/falsy doesn’t). Does that sound right or do you remember something where truthy/falsy was specifically mentioned?
I just tested, and the value of {{staff}} does update correctly in the section title, but apparently the conditional statements in the merge syntax are not updating.