Hi, I am new to Javascript and while finding another article helpful, I need some assistance. I am adding an Inline snippet and I would like the “Available_to__c” and “Available_from__c” to be green and red if the “Available_to__c” date is passed TODAY.
Page 1 / 1
Here is what you would do.
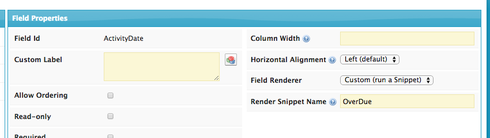
Step 1. Add the Available_from__c and Available_to__c fields to your model and to your table.
In the field properties change the rendering properties to “custom” and add a name of your choosing there. I used OverDue
Step 2. Go to resources and add a new Javascript resource.
- The type should be “In-Line (Snippett)”
- The name should be the same name you
The code should be somthing like this:
$ = skuid.$;<br>// get value of the Avaialable_to__c field in current row var field = arguments 0];<br>var value = field.model.getFieldValue(field.row,'Available_to__c'); //translate to Javascript Date<br>var jsDate = skuid.time.parseSFDate(value);<br> //get current date and push time back to beginning of day var currentDate = new Date();<br>currentDate.setHours(0,0,0,0);<br> //compare dates. if(field.metadata.accessible){<br> if(jsDate < currentDate){<br> // do CSS stuff here...<br> field.element.css({'color':'#F22'});<br> } //put updated css into Skuid field renderer<br> skuid.ui.fieldRenderers.field.metadata.displaytype]afield.mode](field,value);<br>}
This should work for you.
Note: If the field ‘avaialble_to__c’ is a date time field you will need to adjust your code where you translate to a Javascript date. It should read:
var jsDate = skuid.time. parseSFDateTime(value);
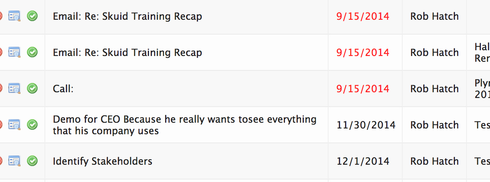
This is how it will look: 
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

