Hi,
can I change card background color base on value field of the single record?
Thank you in advance
Hey Andrea,
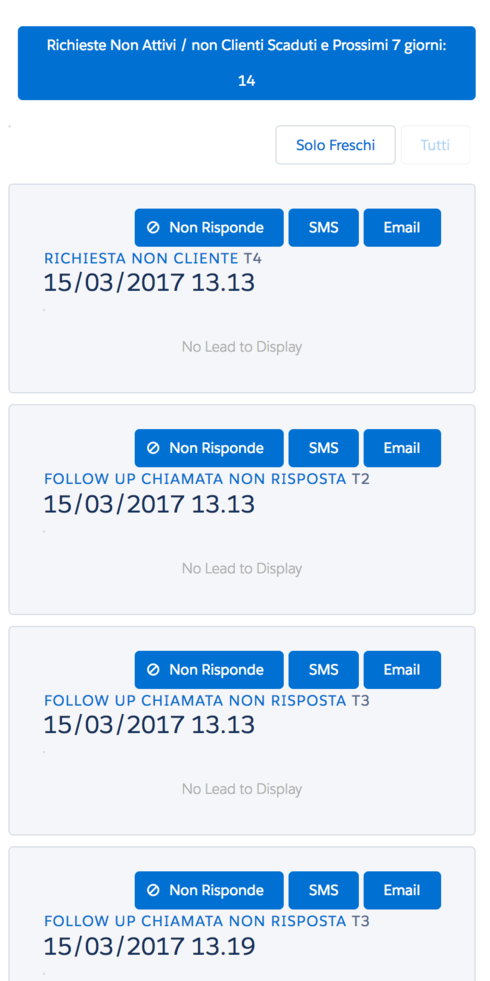
Can you provide a little more clarity into what you’d like to do? Are you wanting the entire background of a deck to be the same color for only one “card” in the deck? Or are you wanting a particular value within the decks to be a certain color - like if the record is “yes” it’ll be green but if it is “no” then it’ll be red? Pictures are abundantly helpful…
Thanks!
Hi Stephen,
thank you for the reply,
each card in the deck should have a different color based on a value from a record field.
bump
My favorite approach to this is to use a salesforce formula field to calculate the desired color or a classname that references a CSS definition, then use that field in a merge in a template field, the css reference on a component or elsewhere. This centralizes the color selection logic to the data source so it’s consistent throughout the UI and doesn’t require any scripting. Note that SKUID will generally merge values on component definitions in the page editor and if they are tied to a model you can use the basic field name (like in the CSS setting).
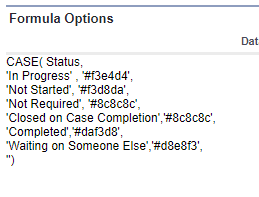
Here’s an example of the formula used to drive the display of tasks in a deck:

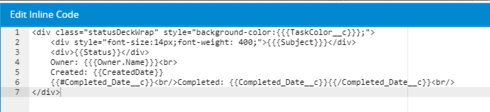
This is the template used for the display in the deck:
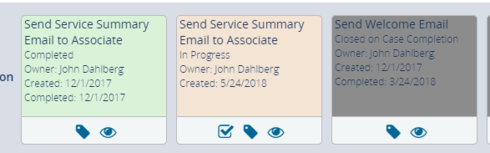
Here’s the display:
Here’s a link to another post with more detail.
https://community.skuid.com/t/color-picklist-value-based-on-status
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.