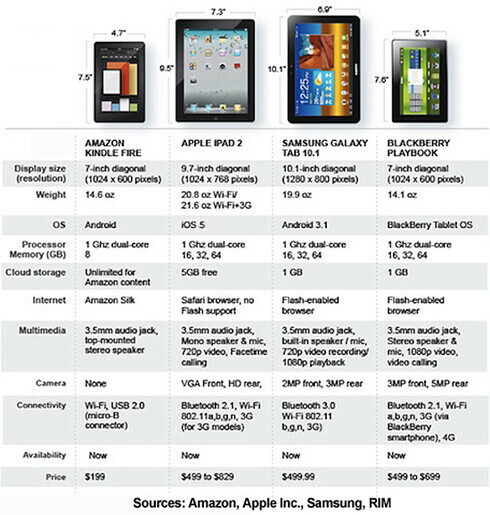
I would like to do a comparison chart within Skuid. The way that I am imagining this happening is having a list view of contacts and then you select 2 or 3 and then a comparison of the different fields display. The closest thing that I compare it to would be when you are looking at a bunch of cars or computers and you can select a few and get the specs side by side. Also, it would be great to have them compared side by side vertically rather than horizontally. Thank you in advance for your help!
Hey, Nate,
I came up with an example of the contact comparison you are trying to do. Here’s what I did:
- Create two Contact models. I named them AllContacts and ContactsToCompare. Include ALL of the same fields in each model!

In Advanced settings for these models, check “Load Model Data on Page Load” for AllContacts, and uncheck this box for ContactsToCompare.
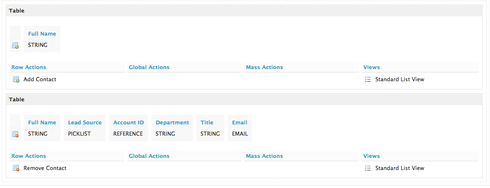
- Create a table for each of these models with the desired fields.

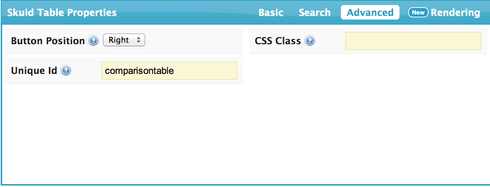
- Give your second table a unique id comparisontable (under Advanced table properties). This will allow your Javascript snippets to reference this table so it can rerender correctly when changes are made (see below).

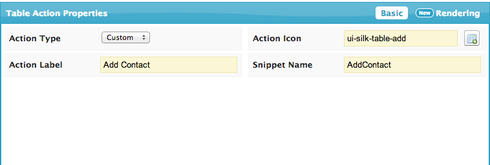
- Add a custom row action to each table. In the AllContacts table, I added a row action for a snippet named AddContact , and in the ContactsToCompare table, I added a row action for a snippet named RemoveContact.

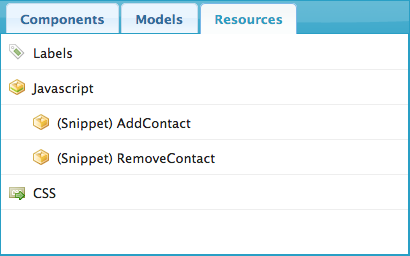
- Add your snippets AddContact and RemoveContact.

In your AddContact snippet, include this code:
//Gets the selected contact and add the same contact to the ContactsToCompare model. //Also updates the ContactsToCompare table with the new value. //Get the selected product var param = arguments 0]; var selectedRow = param.item.row; //Get the model var compareModel = skuid.model.getModel('ContactsToCompare'); //The table for displaying contacts to compare var comparisonTable = skuid.component.getById('comparisontable'); //Insert the selected row into the ContactsToCompare model, and update the ui compareModel.adoptRow(selectedRow); comparisonTable.render();
In RemoveContact , include this code:
//Get the selected row and remove it from the model (without deleting the record) var param = arguments 0]; var rowToRemove = param.item.row; var compareModel = skuid.model.getModel('ContactsToCompare'); compareModel.abandonRow(rowToRemove);
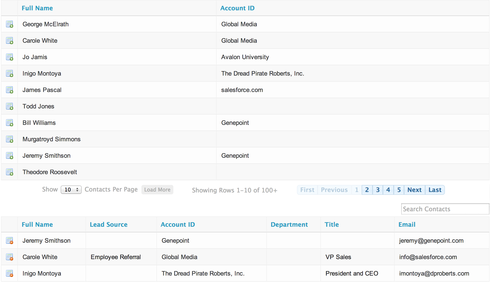
- Finished Result:

This allows your users to select contacts to add to the comparison table, compare details between contacts, and remove them as needed. Hope this helps you out!
As for the sideways table view, that is a great idea! It would be a little more complicated to get this to work, but you should post it as an idea in our community! I think others would really like this as well.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.