I actually have to build a progress bar myself, we can set up some collaboration on github. Rob, does that sound like a good idea?
Woohoo!!! I have a github account but have never used it.
Got to work or got it to work?
Alternatively - If you are willing to host this within the Skuid’s Github Page repo I could copy the files there. That might get more exposure within the skuid communithy (not to minimize the massive exposer of Moshe’s Github presence…)
Yeah Rob I’m just blowing up on github…  I would love if you would copy it to the skuid repo. It looks like it should be fairly easy to add this as a component (quick win for skuid). I’m not sure how we would handle progress updates, maybe via the action framework calling a snippet to push the progress further by whatever increment you choose.
I would love if you would copy it to the skuid repo. It looks like it should be fairly easy to add this as a component (quick win for skuid). I’m not sure how we would handle progress updates, maybe via the action framework calling a snippet to push the progress further by whatever increment you choose.

I’d like to put the progress in the message block UI. Then I want to have blocks of code that could be copied into the appropriate places of the snippet that is actually doing the work.
OK do you mean something like this: http://jqueryui.com/progressbar/#label ? Do you want to show the actual progress of the process that’s being run or (much easier) just make it up?
Try this as a snippet called by a button or something:
var params = arguments[0], $ = skuid.$;
$.blockUI({
message: $("#progressbar")
});
var progressbar = $( "#progressbar" ),
progressLabel = $( ".progress-label" );
progressbar.progressbar({
value: false,
change: function() {
progressLabel.text( progressbar.progressbar( "value" ) + "%" );
},
complete: function() {
progressLabel.text( "Complete!" );
$.unblockUI();
}
});
function progress() {
var val = progressbar.progressbar( "value" ) || 0;
progressbar.progressbar( "value", val + 2 );
if ( val < 99 ) {
setTimeout( progress, 80 );
}
}
setTimeout( progress, 2000 );
And this in a template field:
<div id="progressbar"><div class="progress-label">
</div>
</div>
Yes. I like that the label of the progress bar to show percentage and current task.
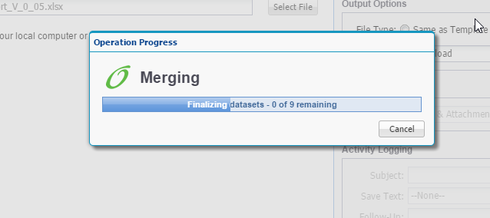
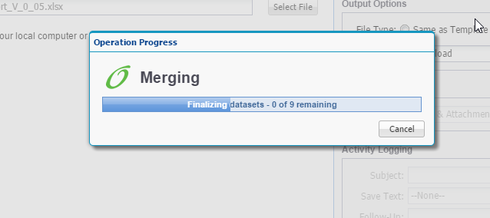
Similar to the Conga Composer progress bar. With a Cancel Button would be cool too!

Try this snippet, you can read up on blockUI over here: http://malsup.com/jquery/block/ And progress bars over here: http://jqueryui.com/progressbar/#label


 I would love if you would copy it to the skuid repo. It looks like it should be fairly easy to add this as a component (quick win for skuid). I’m not sure how we would handle progress updates, maybe via the action framework calling a snippet to push the progress further by whatever increment you choose.
I would love if you would copy it to the skuid repo. It looks like it should be fairly easy to add this as a component (quick win for skuid). I’m not sure how we would handle progress updates, maybe via the action framework calling a snippet to push the progress further by whatever increment you choose.