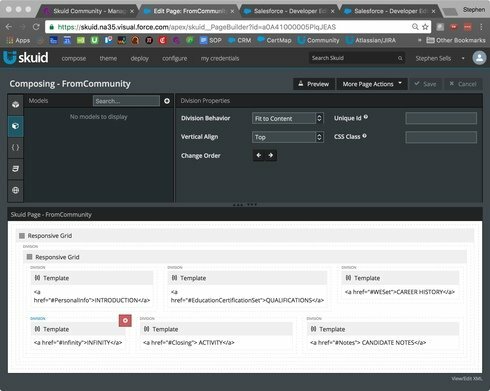
Hi I have a responsive grid with 6 divisions, one of them is conditionally rendered. I cannot seem to remove the extra spacing when it's not rendered.
<a href="#PersonalInfo">INTRODUCTION</a>
<a href="#EducationCertificationSet">QUALIFICATIONS</a>
<a href="#WESet">CAREER HISTORY</a>
<a href="#Infinity">INFINITY</a>
<a href="#Closing"> ACTIVITY</a>
<a href="#Notes"> CANDIDATE NOTES</a>
var params = arguments[0],
$ = skuid.$;
return false;