Is there a way to close all drawers? It’d be nice to have drawers close when another is opened.
There is not a way to do this right now. We are not yet ready to expose the API for interacting with the drawer programatically. They are coming, but not set enough for us to publicize…
I cannot wait for this to come, I have noticed some weird things happen with drawers because more than one are open at a time. Having a snippet to call before opening another drawer would be awesome!
Pro Tip: Requerying a model will cause its drawers to close. Of course, we’d encourage you to save models before you requery them in case stuff had been done.
Rob, I usually use that method to make a close/cancel button but for the purposes of opening another drawer it doesn’t work. I set up a row multi action button that queries the model first which closes the drawers but if the second action is to open a drawer it doesn’t work the drawer won’t open. is there a certain order that this works?
Jarrod,
I think this has to do with Query being an asynchronous action. The open drawer is probably actually running before the query completes. I’m not sure what the best way around that is.
Perhaps you can put the query in the ‘before load’ actions on the drawer, instead of in the action that opens the drawer?
You are right Jim. We’ll add this idea to our backlog…
Jim,
That makes sense. I tried that, it does the same thing when Query Model is on the before action on the drawer. It never opens the drawer.
I use drawers a lot. Few tips to keep things running smoothly.
Models to be used in drawers do not need to load on page load
The action to use to open a drawer can be the stock Open Drawer action so long as you don’t need to put the parent row into it’s own model for use in other actions within the drawer.
As Jim says, use “Before Load” to query the model used on the components in the drawer. Don’t query completely. Query get more.
Set the context of the components in the drawer to point to the parent row id.



Rob, Do you think the API will be exposed?
I think you’ll be happy with our next release. (Safe Harbor and all that, of course)
Patch and Major release? Estimated ETA?
Yes that one much need feature in skuid.
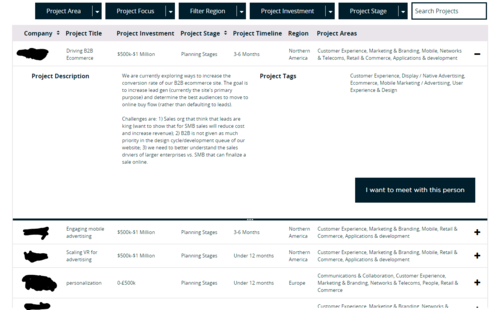
Because let suppose when we open the drawer for task then it will show all the attachments related to task. So we are doing query on attachment that will get attachment for selected task.
But the issue is that when we open drawer for another task and for 1st task drawer is still open then it will replace the Task 2 attachments in Task 1 section attachments.
So there should be a way to close the all open drawer using action
Your problem is solved by using the “Get More” behavior on the Query Model action that is bound to your row opening, and making sure you have the context conditions set correctly for the attachments in your drawer. Look at this tutorial: http://help.skuid.com/m/supercharge-your-ui/l/269735-add-nested-rows-to-your-table-with-drawers
Hi Rob,
But i already try Get More behavior.
But the issue is with Get more behavior is that :
1.) First i open drawer for Task 1 and it show me 2 attachment for Task 1.
2.) Then i opened the drawer for task 2 and task 2 have also have 2 attachment.
So now in both task 1 and task 2 drawer its showing me 4 -4 attachments.
But i want to see only attachment for current opened task drawer.
Hope that make sense?
Set the Context as well.
Hi Pat,
Yes after setting context its working as expected.
Thank You Both Pat! and Rob!
Thanks,
Raj
Hey friends.
Looks like some of the drawer-related functions are now exposed in the API. So, although this is UNDOCUMENTED, here’s a snippet which when run immediately after an open/close drawers action in an action sequence, will close all the other open drawers, so you only have one open at a time.
// Run immediately after open/close drawer action to close other drawers.<br>var args = argumentst0],<br> thisID = args.item && args.item.drawers && args.item.drawersr0]._GUID,<br> tems = args.list.visibleItems,<br> drawer,<br> $ = skuid.$;<br>$.each(items,function(index,item){<br> drawer = item.drawers && item.drawersr0];<br> if (drawer && (drawer._GUID !== thisID) && drawer.isOpen) {<br> drawer.close();<br> }<br>});
Real quick and minor correction if anyone pastes this and gets an error:
tems = args.list.visibleItems,
This should be
<b>i</b>tems = args.list.visibleItems,
Otherwise it works great
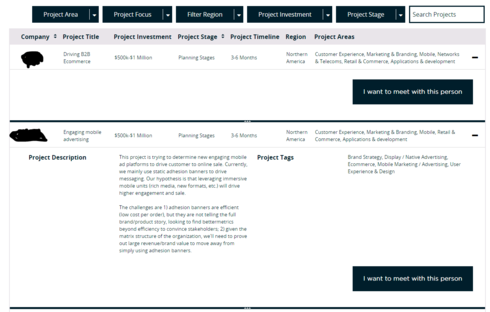
Hello, this sort of worked for me, except for a button at the bottom of the drawer:


Additionally, once closed I can’t reopen the draw.
The problem I have is that button “I want to meet with this person” is using the model from the draw, but if two are opened at the same time it always uses the data from the latest opened draw. I can’t set context on the button as far as I can see?
Update: I was adding in the wrong place. When I added “run Skuid Javascript” to the action framework and then selected the relevant script, it worked!
Matt’s snippet works beautifully! Nonetheless, would love to have this as a declarative action
Hello,
Can anyone or @Matt_Sonesplease help this JS noob with modifying this to close either all opened drawers in pages or from a specific component?
I need to close all opened drawers from an action not related to the table on which i want them closed
any help would be appreciated
// Run immediately after open/close drawer action to close other drawers.
var args = arguments[0],
thisID = args.item && args.item.drawers && args.item.drawers[0]._GUID,
tems = args.list.visibleItems,
drawer,
$ = skuid.$;
$.each(items,function(index,item){
drawer = item.drawers && item.drawers[0];
if (drawer && (drawer._GUID !== thisID) && drawer.isOpen) {
drawer.close();
}
});
Thx
Accidental Bump 
which API are you using?
v1
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.

