Working on V1 to V2 conversion, we had a calendar component in V1 where you would click and drag on a calendar to create an event and the dates and times that you clicked and dragged were populated in the modal. Building it in V2, it seems that the click and drag functionality only works with the built in create event modal. I needed to create a custom modal with more fields as the built in one only has three fields that you cannot change, but when I click and drag there’s no date and time population. Is there a way to make this work? Or is there a way to edit the built in modal?
Hi @Ghesketh, if you do your own Modal for a create event action, you can still take advantage of the click and drag for populating the Date/DateTime fields. You’ll need to make use of the Calendar’s merge variables (outlined in this doc: Calendar — Skuid v16.2.8 Documentation).
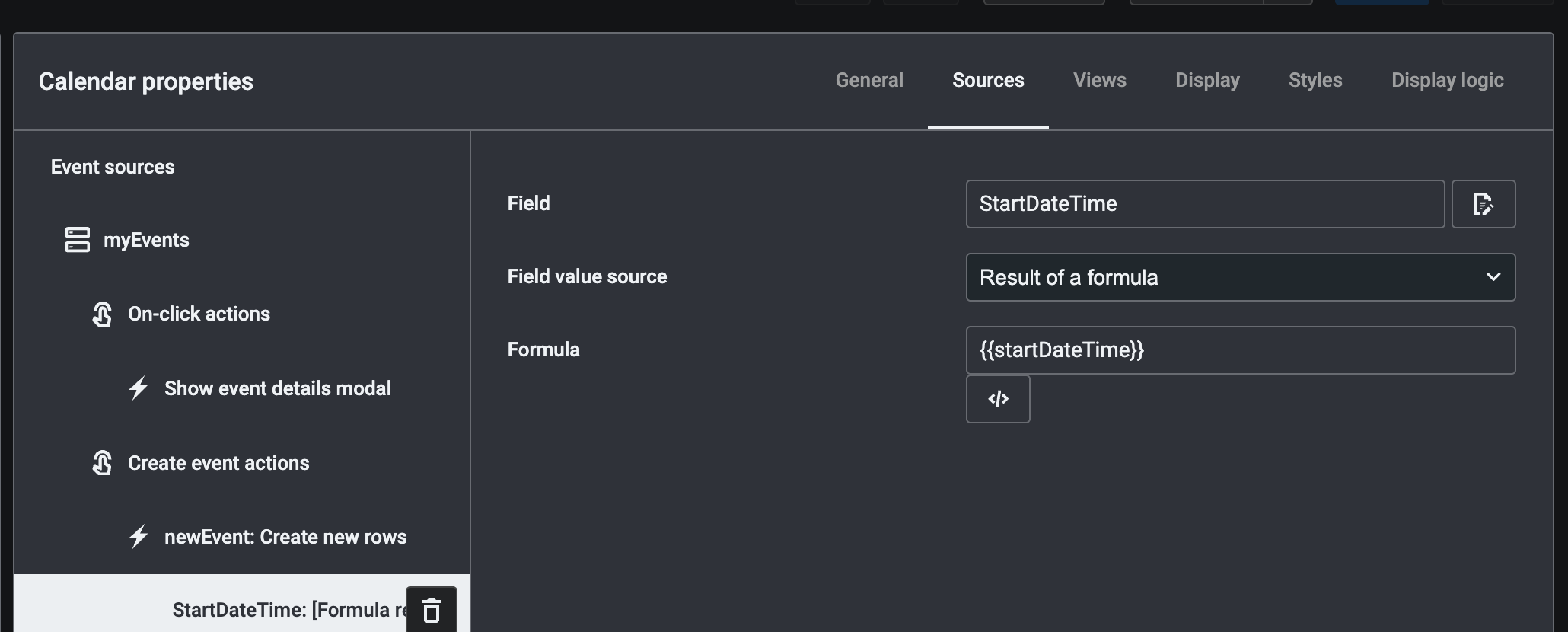
As part of the action sequence to your create event, specify updating your Start DateTime and your End DateTime with {{startDateTime}} and {{endDateTime}} respectively.
I’ve attached a screenshot of the property config. Let me know if I can clarify anything, hope that helps!
That works perfect, thanks Chris!
Awesome, glad to hear it!
This topic was automatically closed after 6 days. New replies are no longer allowed.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.