Hi,
I have implemented custom rendering functionality on a custom picklist.
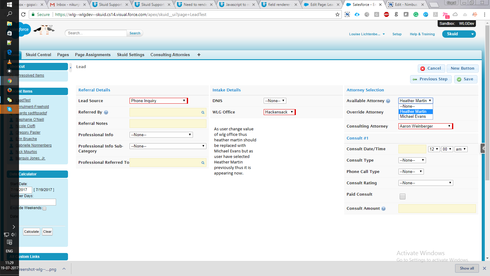
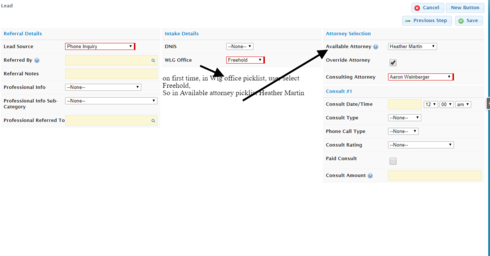
Please find attached screen shot.
Functionality:
There are three picklists A, B, C.
Whenever values of A & B will be changed, different values of C will be displayed.
Issue: Suppose user will select values in picklist A and B, and on basis of that user select value on picklist C.
But before saving user want to change value of Picklist B , thus picklist C values should be rendered again and should display different values.
But it is showing previous selected value and new rendered values.
Means picklistentries is not being refreshed properly.
I have attached few screen shot regarding this issue, Please help as it is urgent.


Attached is snippet
Through this snippet , i am getting values in picklist entries
var element = arguments[0],value = skuid.utils.decodeHTML(arguments[1]),$ = skuid.$;
//Get Lead model information
var leadmodel = skuid.model.getModel(“Lead”);
//Fetch first row of Lead info.
var raw= leadmodel.getFirstRow();
// Get Matter type field value
var MatterType=raw.Matter\_Type\_\_c;
var Attorney=raw.Attorney\_\_c;
// Get WLG office field value
var wlgoffice=raw.WLG\_Office\_\_c;
// Perform query on salesforce object on basis of Matter type and WLG office on Lead
var result = sforce.connection.query("SELECT Name,Attorney\_\_c,Matter\_Type\_\_c,Wlg\_Office\_\_c,Attornies\_\_c,Id FROM Consulting\_Attorney\_\_c where Matter\_Type\_\_c ='"+MatterType+"'AND Wlg\_Office\_\_c ='"+wlgoffice+"'");
var Att = result.getArray("records");
if(Att.length!==0 && Att 0].Attornies\_\_c!==null)
{
var array = Att 0].Attornies__c.split(‘,’);
var records = array.toString().replace(/,/g , “‘,’”);
// Fetch Salesforce users informations
var result1 = sforce.connection.query(“SELECT name FROM user WHERE Id in ('”+records+“')”);
var Users = result1.getArray(“records”);
// Create a array for Custom Picklist
var picklistEntries = ;
picklistEntries = element.metadata.picklistEntries;
// if you don’t do this, then the “real” values are already in the picklist and the code below will add duplicate values
picklistEntries.length = 0;
for(var a=0;a<users.length> picklistEntries.push( { value:Usersia].Name , label:Users a].Name, defaultValue: false, active: true });
}
skuid.ui.fieldRenderers>element.metadata.displaytype]element.mode;
}
Through below snippet i am rendering PIcklist C every time Picklist A and B will change (Through Model action)
var params = argumentsp0];
var model = params.model;
var $ = skuid.$;
// Loop through this model’s registered fields
$.each(model.registeredFields,function(){
// If this is the row that was updated, loop through the fields to find the one we want
if ( this.id === 'Attorney__c') {
this.render();
}
});
Thanks in advance
</users.length>

