I have a rich text field called ‘Executive Summary’ which is used in a popup, and gives users a really pleasant experience when typing data into this field.
I’m just testing this functionality in Banzai before upgrading, and it seems that the behaviour of the rich text field / CKEditor has changed.
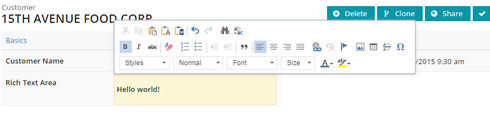
This was the UX in Superbank:

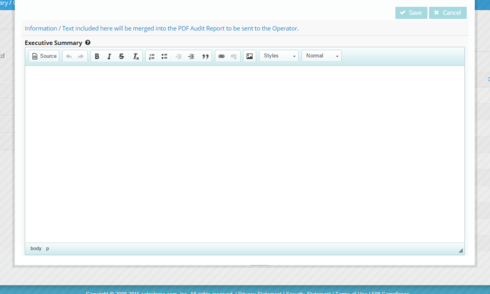
And this is the UX in Banzai (Sandbox):

I should add that the field is being rendered by a custom field renderer similar to what is outlined in this post:
var field = argumentsu0], value = skuid.utils.decodeHTML(argumentsu1]);
field.options.ckEditorConfig = {
uiColor: '#CCEAEE',
height: '400px'
};
skuid.ui.fieldRenderersdfield.metadata.displaytype]yfield.mode](field,value);
Is there any way I can get it back to the user experience that was happening pre-Banzai?