John~
On your page properties, is your page being cached? Do you see a difference if you cache the page? What is the page caching longevity?
Also on page properties, what is the personalization mode? Do you see a difference if you process client side vs. server side?
For the model of that table, do you have process model client side checked?
Thanks!
Karen
Hi Karen,
The page is not being cached. I thought that might be an issue as well so I reset my entire browser cache. The model personalization mode is set to “Server-Side”. I did try switching it to client side and got the same results. Also “Process model client-side” is unchecked.
I should also add that I am able to reproduce this issue in our Sandbox environment that is on Skuid version 9.5.6.
I did some experimenting and narrowed down the issue I think. There are charts on the screen that are linked to the same Model that the table is linked to. The chart uses a Donut style and uses a template to determine how a field should be displayed.
The template is “{{#Type}}{{Type}}{{/Type}}{{^Type}}Unspecified{{/Type}}”
If I change that to just use the field “Type” the screen loads and there are no issues. So then I took that template and made it a UI Only field on the model. Then mapped the chart to that ui only field and the screen loaded but this time reported the following error:
1. Invalid syntax for field formula: {{#Type}}{{Type}}{{/Type}}{{^Type}}Unspecified{{/Type}}. SyntaxError: Unexpected string
*Update:
I changed the formula syntax for the UI Only field to:
IF(ISBLANK({{Type}}), ‘Unspecified’, {{Type}})
The chart now renders and the screen works fine. So I guess the main issue appears to be with either my template (which has been working for over a year) or an issue with the way charts are handling the template syntax.
For now, I will use the UI only field solution as a work around but I am still interested in what the issue is with using the template syntax with the chart.
John,
The root cause of this issue is with how Skuid is caching Record Type Picklist Dependency metadata — and we’re about to release a version of Skuid that should resolve this later this week.
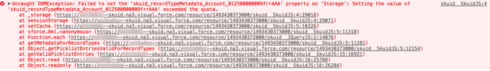
For each Record Type on an object, there can be a different set of valid Picklist Values for each Picklist/Multi-Select Picklist field on that object. For Objects with lots of Record Types / lots of Picklist fields / lots of values on a given Picklist field, this can add up to a TON of metadata. Technically, since this metadata is not available in Apex, the only way for Skuid to access this metadata is via Salesforce API calls. For the optimum user experience, best performance, and to avoid burning through your API calls, Skuid caches the results of these Record Type picklist dependency metadata API calls in browser SessionStorage. SessionStorage is like LocalStorage in that it has a limited domain-specific storage quota, depending on the browser — Chrome’s quota is 5 MB per domain, and for Chrome it’s a hard limit that can’t be changed. If you attempt to populate more than 5 MB of metadata in local/session storage per domain, Chrome throws the error that your users are seeing.
This error is being thrown because Skuid is attempting to cache Record Type dependency metadata into SessionStorage, and it’s being rejected, probably because there’s already a ton of metadata in SessionStorage that Skuid’s put there before.
SessionStorage, unlike LocalStorage, can be cleared out simply by having a user quit / close their browser window — when that happens, everything in Session Storage is deleted for any domains that aren’t open in another browser window. LocalStorage persists across browser and window closure.
In the next Millau Update 1 maintenance release, and in the Millau Update 2 point release coming out at the end of May, we’ve implemented some massive changes to how Skuid caches this metadata. We’re massively compressing what we put in SessionStorage, reducing the total size of what’s put into SessionStorage by > 90%. This should result in your users no longer experiencing these issues attempting to view pages where you’ve got Record Type dependent picklist fields, such as the Account Type field.