Using DSS with v2 components, how do I choose a variant for the fields within a table variant? The table variant doesn’t include fields as a nested component. There is a row component that I infer has fields as a nested component, but I can’t create any row variants. My only option is to update my tables on my pages to use the field variant I created. However, this is labor intensive as I am upgrading my v1 pages to v2 and have many tables.
Hey @dnadrop, thanks for reaching out.
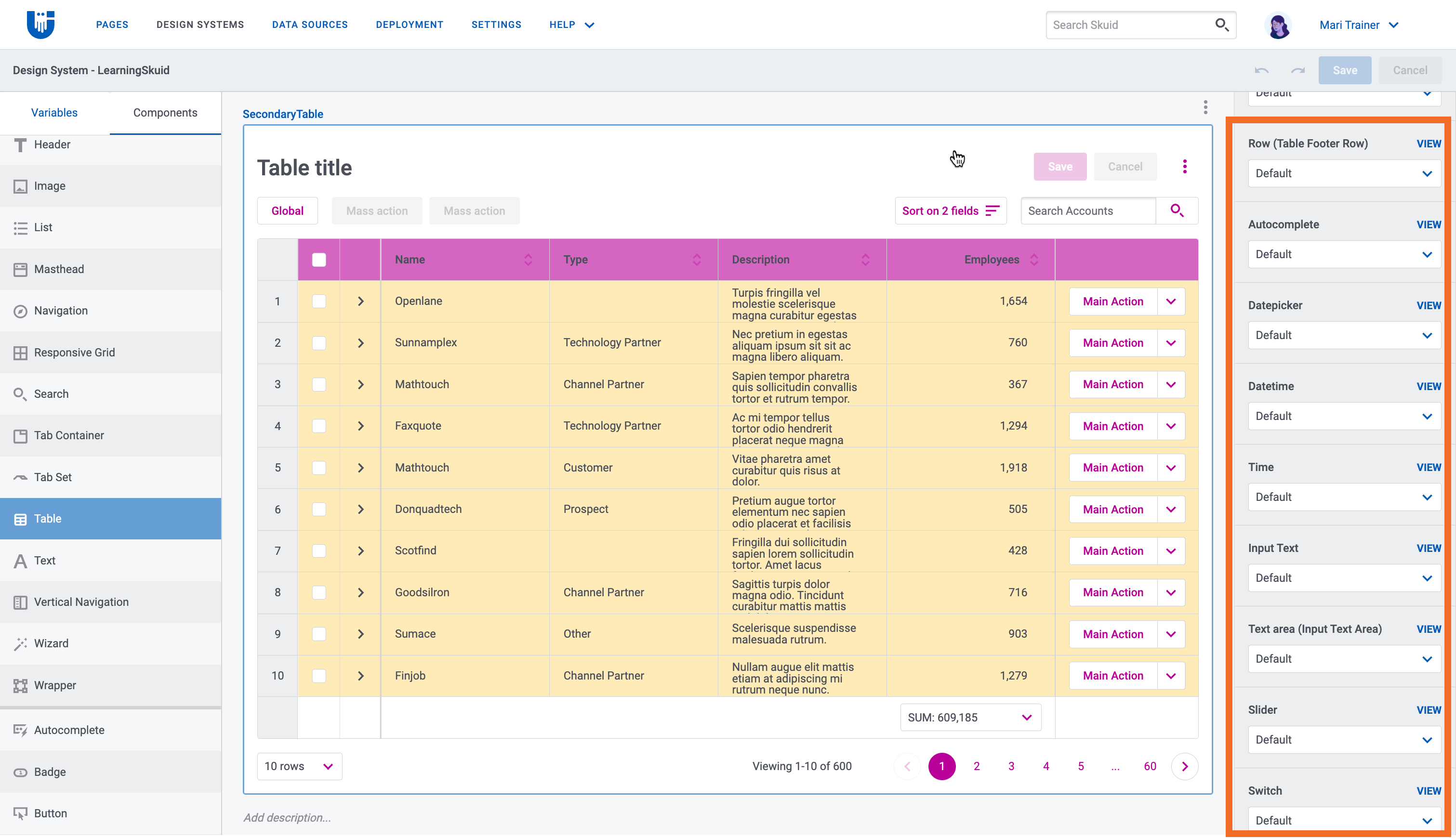
Within the Table component in the DSS, when you go into Nested Components you can choose design variants for the different field types (e.g. autocomplete, input text, datetime, etc). Click on the view button to go straight to that element to edit it, and use the back browser button to get back to the Table component to edit it. Does that make sense? It can take a moment to get the hang of it.
If you haven’t already, check out the Skuid Skool Learning path on the Design System Studio.
Exciting to hear that you’re moving to v2! You may find these blog posts helpful:
- Why Skuid customers should migrate to v2: a Skuid builder’s perspective
- How to migrate to v2: a Skuid builder’s checklist, part 1
- How to migrate to v2: a Skuid builder’s checklist, part 2
You may also find the documentation on the migration utility helpful - it helps call out some of the component differences between v1 and v2.
![]()
Thanks Anna. I have updated my table to use all the same nested component variants as my field variant. However, I am getting a different result when I apply the field variant to a field in a table in a page vs not applying the field variant at all. I think the problem is that I can apply a min field height to the field variant that I can’t apply to the table variant.
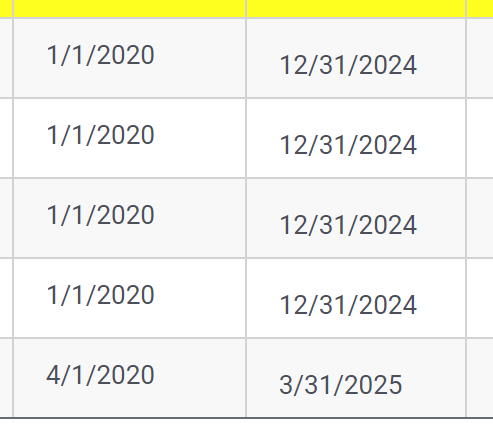
In the screen shot below, the first column has the Table field applied as a style variant. The second does not, it uses the default. The first is nicely “centered” in the row; the other is not. I used the min field height of the field variant to get the date “centered”. I can’t find anything that I can do in the table variant to make it look by default like the first column.
My table variant and my field variant both use the Default Date picker.

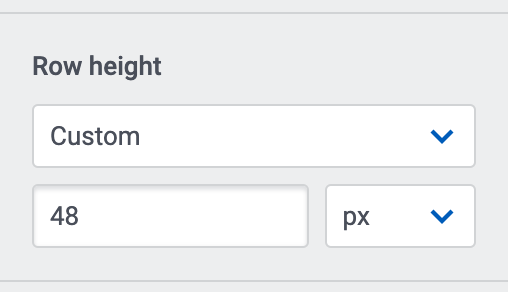
For more information, have my Row height on the table as 40 px. The vertical location of the text changes, as I change this value. For my migration, I would like to keep the row height on the table as 40 px so rows have the same height as the pages in v1.
Okay, thanks for providing more info. I checked with our DSS experts and here’s what they recommend.
Adjust the row height globally at the Table level in the DSS (under General)

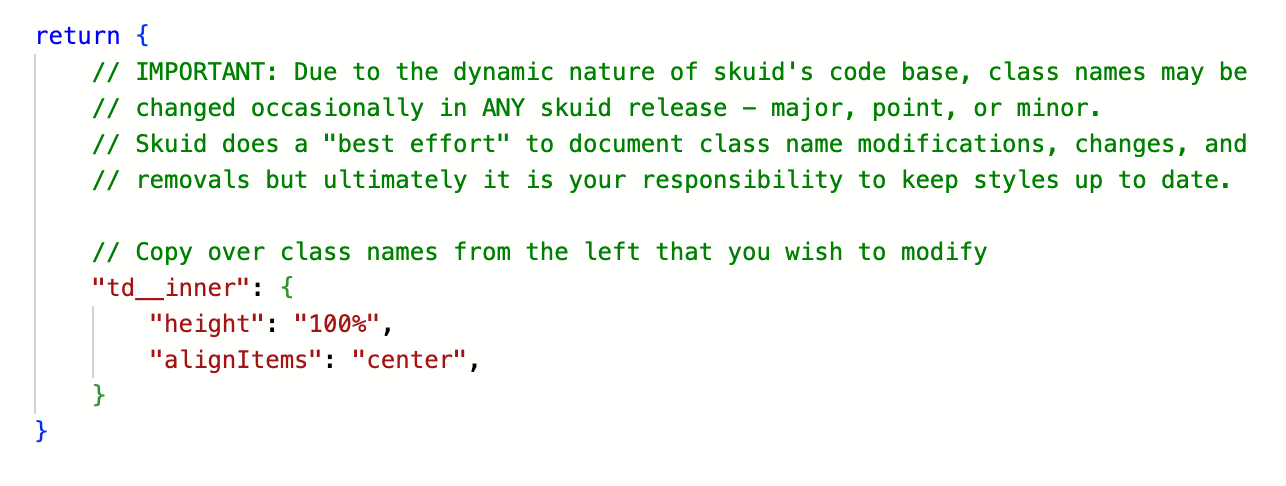
You’ll need JSS for the center align:
"td__inner": {
"height": "100%",
"alignItems": "center",
}
You should be able to add the code by clicking on the 3 dots next to the table variant and clicking “extend with code”. If you don’t see this option, you can contact your CSM with your Salesforce org Id(s) and ask to get it enabled.
Thank you Anna.
When I return to this in the next few days, I will update my table variant.
Reply
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.