Thanks Barry. We have repro-ed the issue and it is in our dev queue. It will get fixed.
Ok, I’ve been educated this afternoon.
We are following a salesforce standard (and probably a broader standard) where default values are only applied in a “create new record” scenario. It makes sense that you wouldn’t want to have data overwritten when existing records were being read. I can hear you retort “But these are UI only fields, they aren’t in any data record” And this is true…
But we can’t imagine a scenario where your use of default values could not be accoplished with the creation of a dummy “new record” model - where the defaults are working as intended.
We are contending that this is working as intended. What do you think?
Hey Rob -
I see what you guys are thinking and it makes sense that you would never want to “overwrite” existing data - and that should be a strict rule. However, as you guessed, my thought is that UI only fields don’t overwrite existing data, they “compliment/add/enhance” it. While you aren’t adding a new “row”, you are adding a new “field” to a row.
Here’s my use case:
- Existing data loaded from SFDC (or a new record created client side)
- UI only field on the record that allows user to “toggle” a checkbox to “show/hide” other information (fields, components, etc.) about that record
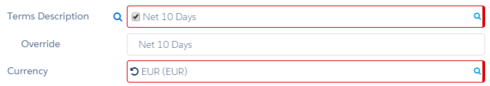
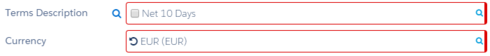
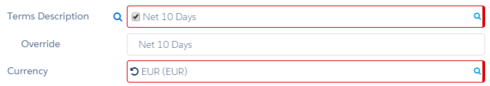
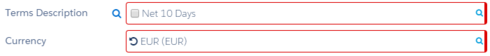
Here’s a screen shot of a sample of what the UI looks like with the checkbox field on the row. When checked, the “Override” field conditionally renders and doesn’t when “not checked”. This feature is row specific and there are instances where a drawer contains a row details, etc.
As “Checked”

As “Unchecked”

Without the default value applying to existing rows when the UI only field is established, I’m not seeing an easy way to ensure the value of the UI field is “true” when the row is first loaded from the server. The only thing I can think to do is listen for models.loaded, walk the rows and update the value. Need to be careful with this approach with getmore scenarios, etc.
Some General Thoughts
- Since UI only fields are not persisted anywhere, I think they should have a “default” value capability. In my opinion, while the “record” might not be new, the “field” is. When an existing record is loaded, new fields are added to the row and this is the first time that they get a value (even on an existing record). In that case, applying a default seems to make sense to me. UI fields are a different beast and break the SFDC mold (in an awesome way!) and I think it comes down to how they are defined/perceived.
- In SFDC, if you add a checkbox field with default “checked” to an existing object, SFDC adds the field but does not update each existing row with a value of true. It’s up to the admin to do some mass updates (which causes several risks due to race conditions since you can’t wrap schema and DML in a single transaction). if we think of UI only field as a kin to adding a new SFDC field, then not applying a default value on existing records would be consistent with that behavior.
I could see this going either way to be honest. Personally, I think the default value should be applied but then again, I also think SFDC should apply it when you add a new field to an existing object with a default of “checked” in order to ensure 100% data integrity. 
I’m not following how a dummy “new record” model would provide an alternate solution - can you expand on that or do you have any ideas on how to accomplish this given the use case and assuming the default wouldn’t be applied to existing records?
Thanks!
One idea I had here overnight was adding a property to the field that provides a choice of when to apply the default - New Records Only, New & Existing. This gets a little tricky with cloned records since if the record is cloned from a client side row then the field already exists but if records are cloned on the server during page load the field doesn’t exist yet. The downside here is that it’s an additional property on the field and a negligible perf hit for the conditional check when new rows are created/loaded in to a model. Just an idea 
Hey Rob - Any further thoughts on this? Thanks!
Ran into this exact scenario today - trying to use a UI checkbox to toggle showing and hiding panels of information. My page isn’t recognizing either values (true or false) on page load, so my toggle buttons don’t even show up (they render based on the check box being True or False.)
I am running into the same thing as ^ Chandra. Trying to use UI Only checkbox to control validation disabling by showing/hiding field editors. On load it is blank and for existing records the default value is not doing anything.
Hello Chandra/Jarrod -
This post was marked as “not a problem” meaning that the functionality is working as expected. In short, ‘default value’ will only apply to newly created records. Existing records loaded from the database will always have ‘false’ set for UI only checkbox fields. New records should respect the default value that you’ve specified on the UI only field.
Is this what you are encountering?
If you need a UI only checkbox field set to ‘true’ on page load for an existing record, you’ll unfortunately have to use the action framework or javascript.