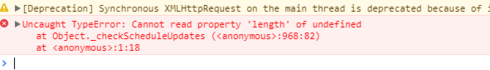
We upgraded to Millau on Monday, and we went through our pages to ensure that everything was functioning correctly. There were some upgrade pains, but they were easy to resolve. However, one problem that we’ve encountered is the Chatter Feed component isn’t working correctly. We upgraded our themes to make sure that the themes weren’t a cause, and the problem persisted. The Chatter Feed shows on those pages where it was previously used; however, adding the Chatter Feed to a page that did not have it before the Chatter Feed doesn’t show up at all. In addition, when the feed is hidden there is an error in the JavaScript console:

I tracked this down this error to some JavaScript from Salesforce. When the Chatter Feed is shown, the above error does not happen, however, the Hide Feed button is missing. We are not experiencing a problem in our Production environment, as we have not upgraded to Millau there yet.
Is anyone else having similar problems? If so, how did you resolve them.